こんにちは、パンダ(@panda-iphone)です。
この記事では、ウィジェットアプリ「Widgy」について解説します。
✔︎ 本記事の内容

- 3万人以上が使ったホーム画面無料配布!
- デザインの数は「30種類以上」
- ホーム画面をおしゃれに・使いやすく!
- 今ならロック画面のデザインも受け取れる
▼ YouTubeでも解説しているので、参考にしてね!
Widgyってどんなアプリ?

Widgyは、ウィジェットのデザインを自由にカスタマイズできるアプリです。(無料)
他のウィジェットアプリは、テンプレートが用意されており、そこに「画像」や「時計」などを選んで、使用するというのが一般的です。
しかし、Widgyは「1」からデザインを考えてウィジェットを作成することが可能です。
 パンダ
パンダほかのウィジェットアプリよりも、カスタマイズの自由度が高いので、自分の作りたいと思ったデザインにできるという点が魅力的です!
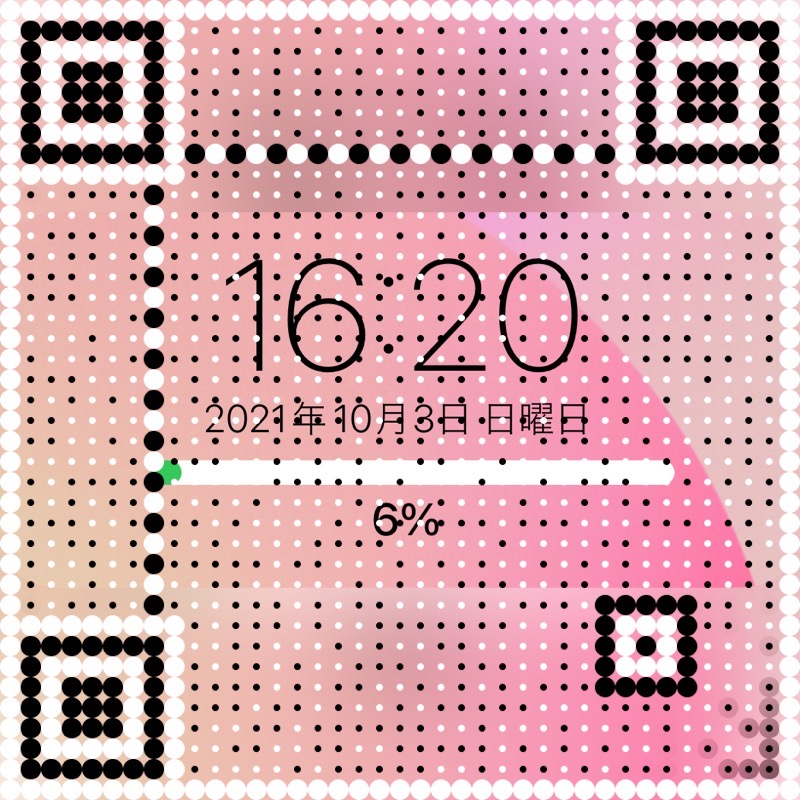
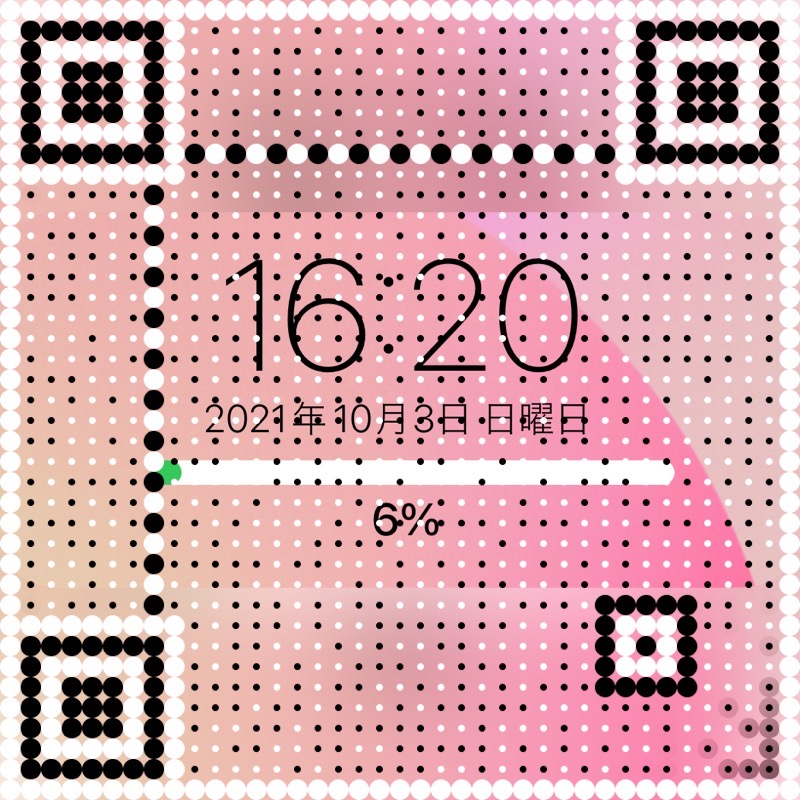
✔︎ Widgyで作れるデザイン(例)


Widgyの使い方
Widgyには、大きく分けて5つページがあります。
✔︎ 5つのページ
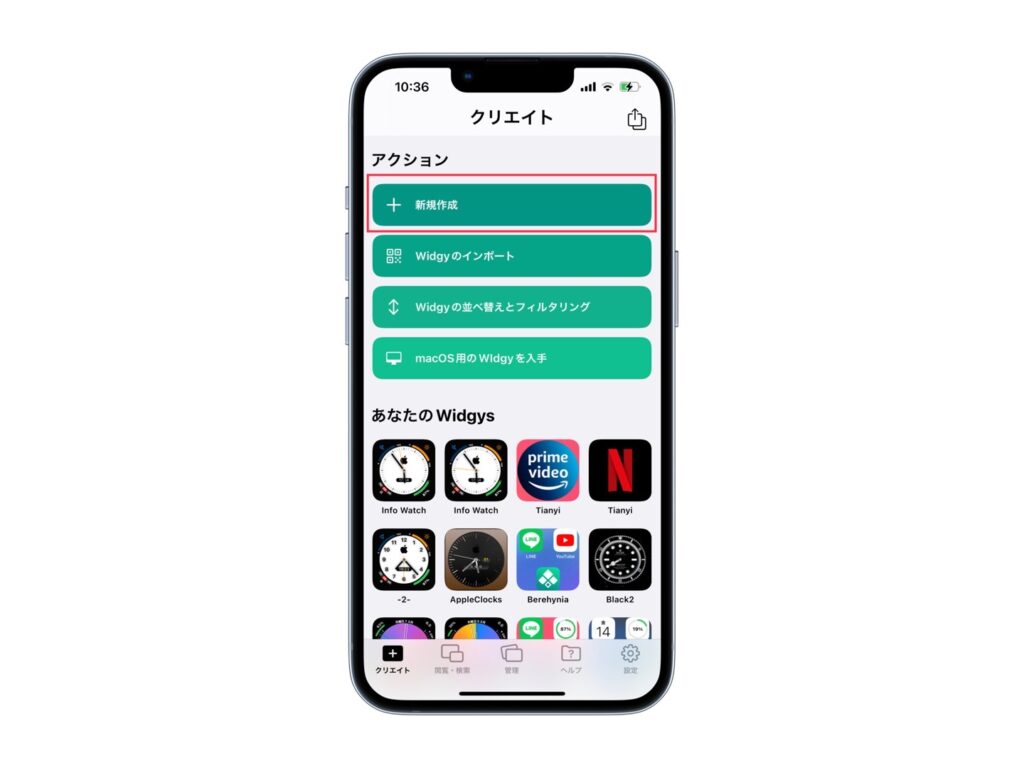
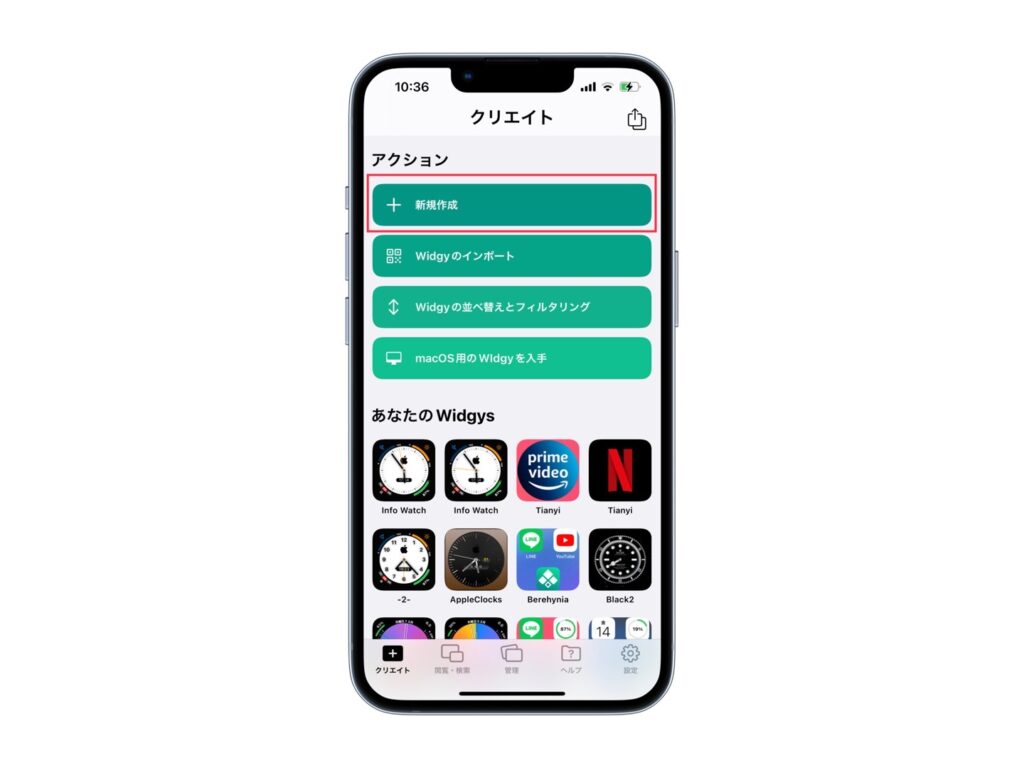
クリエイト
クリエイトでは、ウィジェットのデザインを作成・追加するといったページになります。
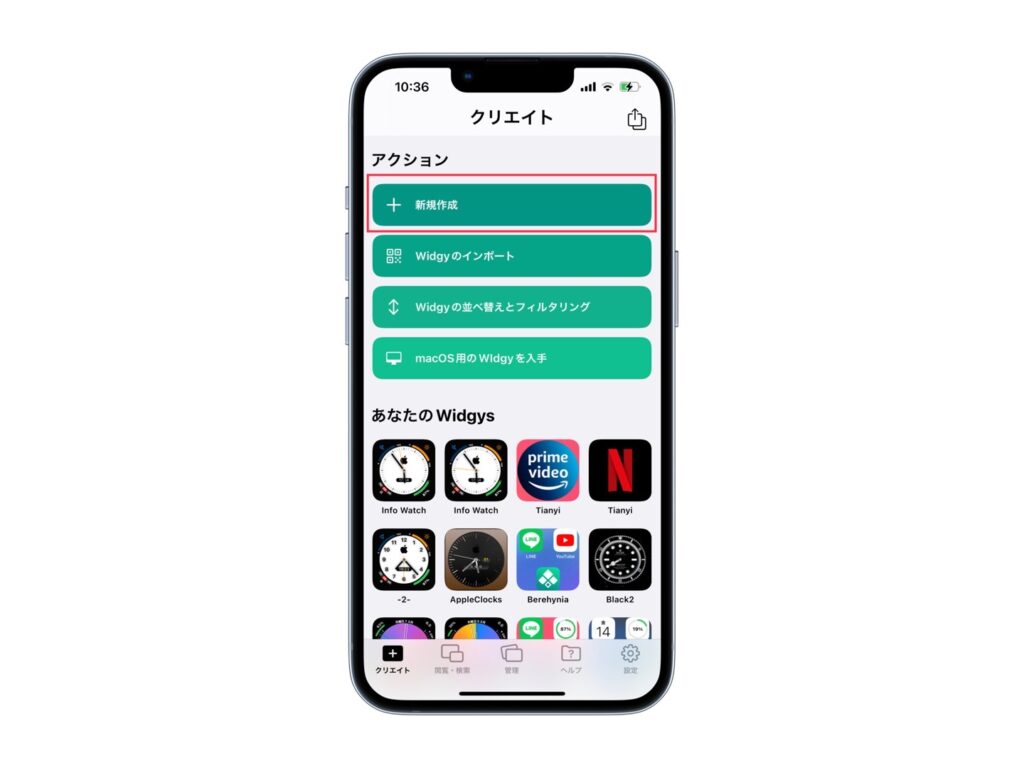
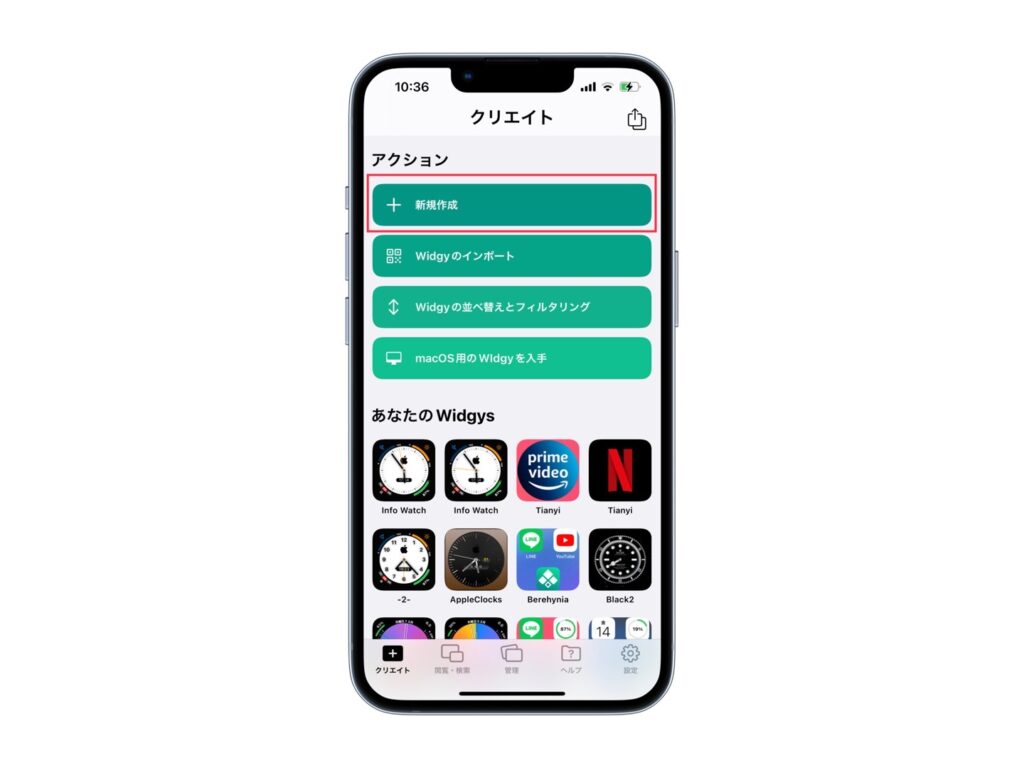
新規作成
ウィジェットのデザインを編集できる画面を開くことができます。
ウィジェットを作りたいと思った時は、こちらの「新規作成」から行うという形になります。


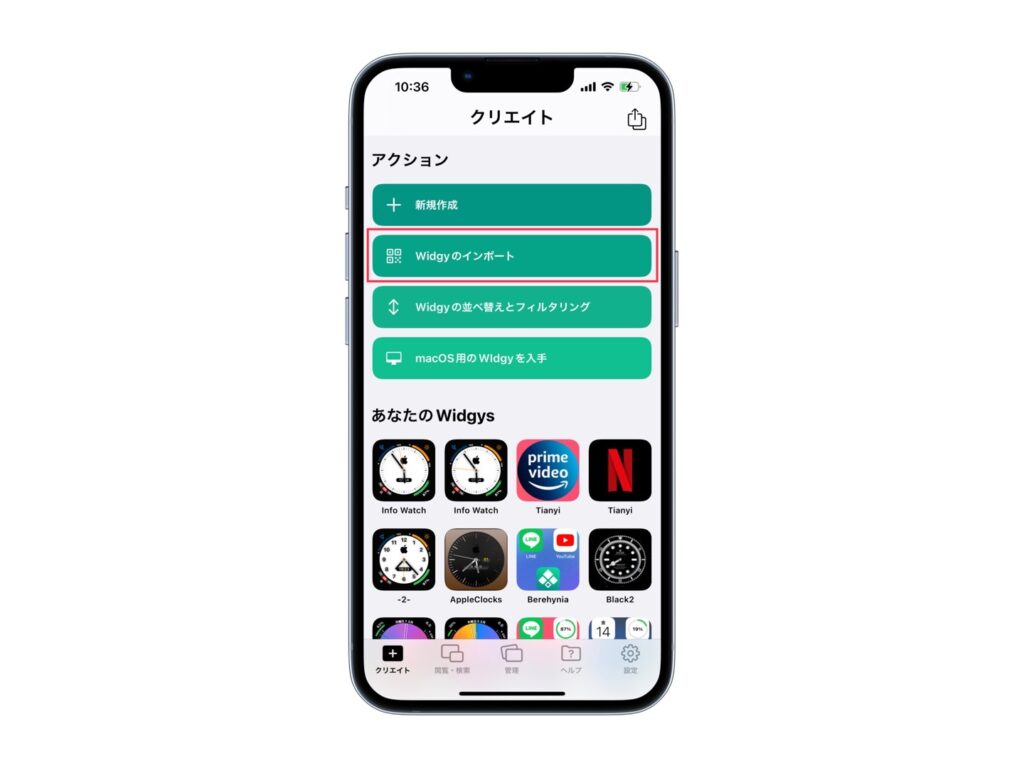
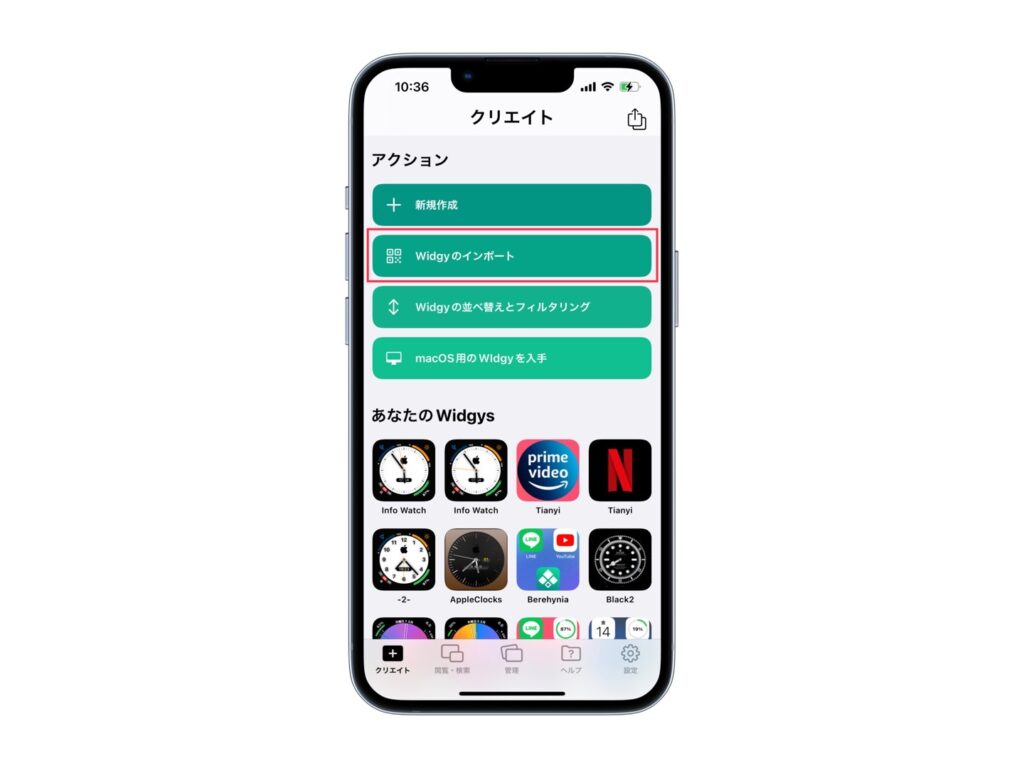
Widgyのインポート
QRコードを読み込んで追加できる項目です。


Widgyには「作成したデザイン」を他の方が使用できるように「QRコード」を共有することができる機能があります。


こちらの「Widgyのインポート」では、そのQRコードを読み込む画面となっており、読み込むことで、他の方が作成したウィジェットを追加できるという仕組みです。
なので、QRコードからウィジェットを追加したいという時は、こちらの「Widgyのインポート」から行いましょう。


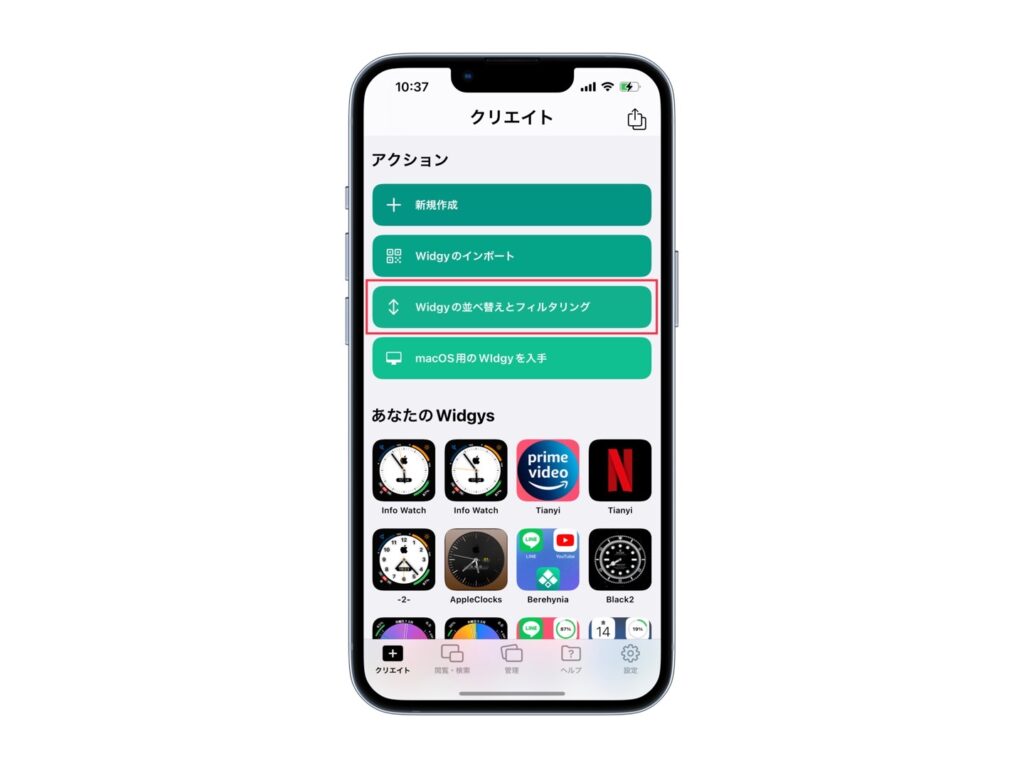
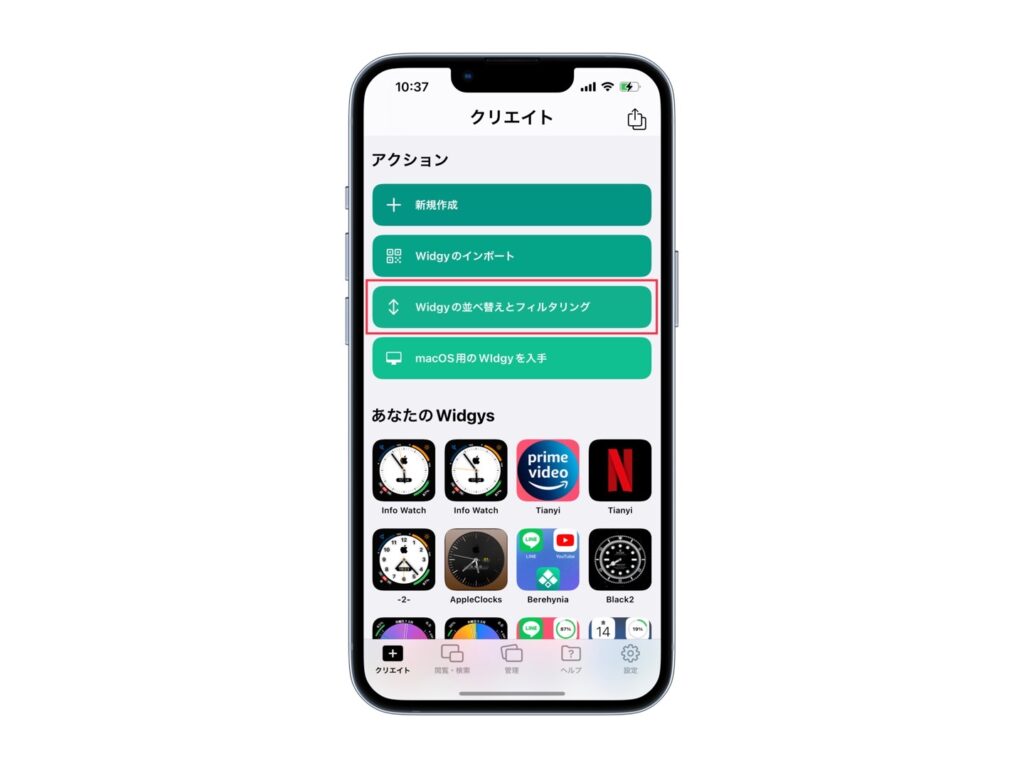
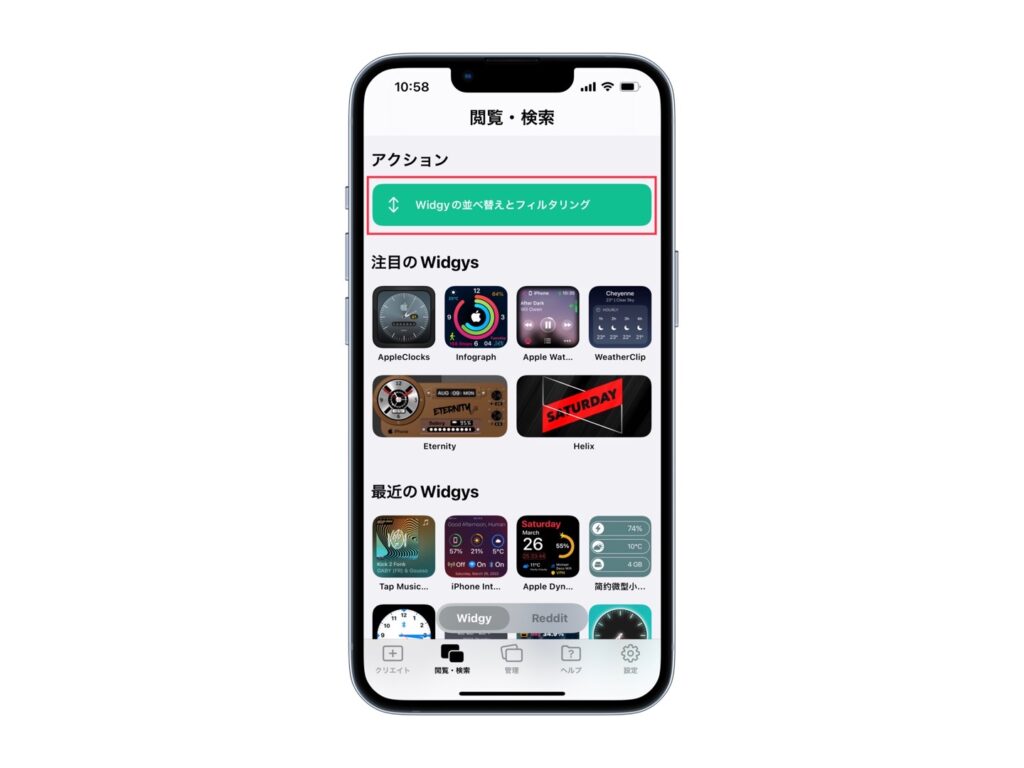
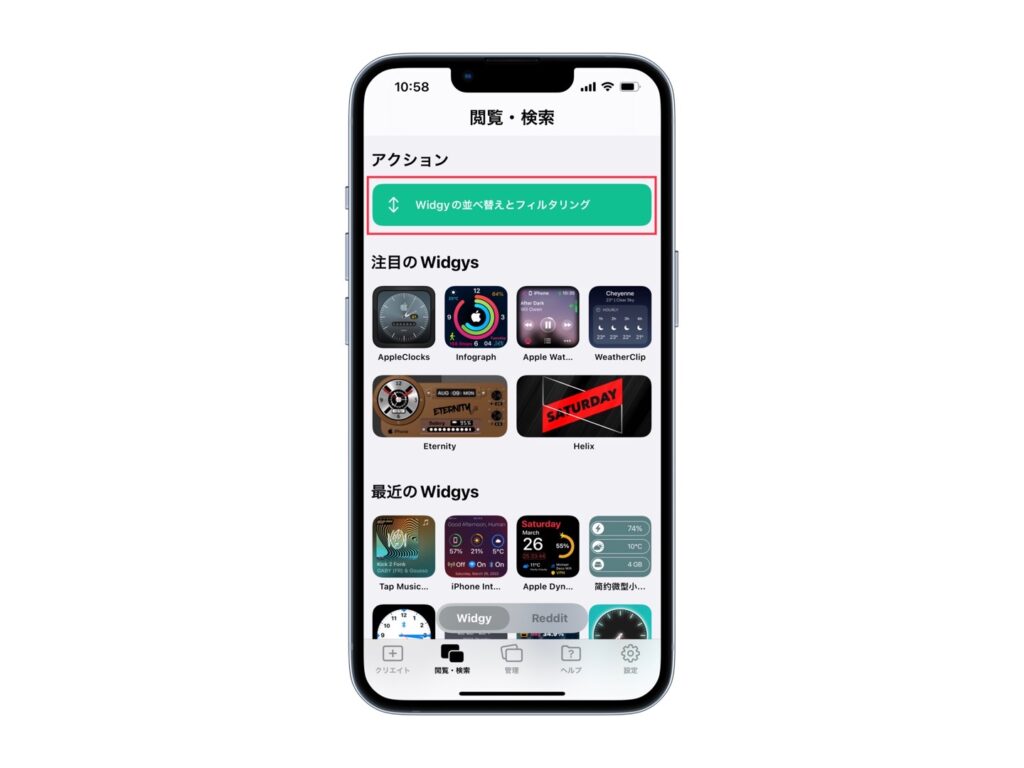
Widgyの並び替えとフィルタリング
「クリエイト」に表示されるウィジェットの並び順を変更したり、表示するウィジェットを決めることができる項目になります。


例えば、「中サイズ」のウィジェットのみを表示したい!と思った時は、「Widgyのサイズ」を「中」のみにチェックを入れれば、「中サイズ」のウィジェットのみを表示できます。



作成したウィジェットの数が多くなった時などで、整理できるのでおすすめ!
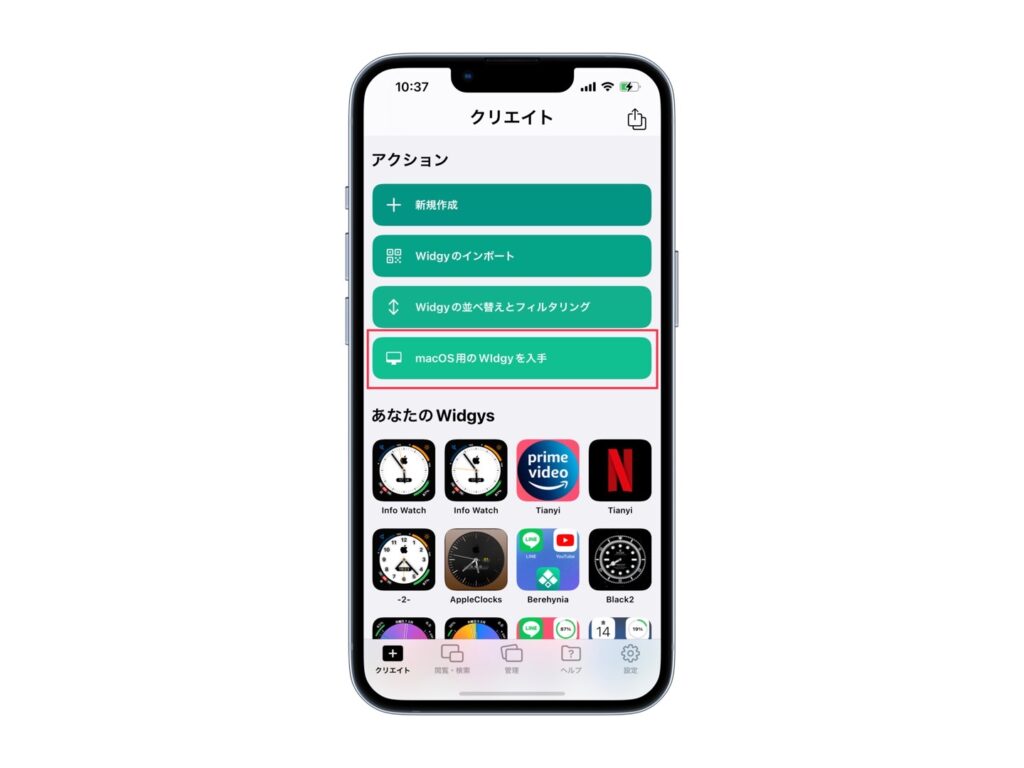
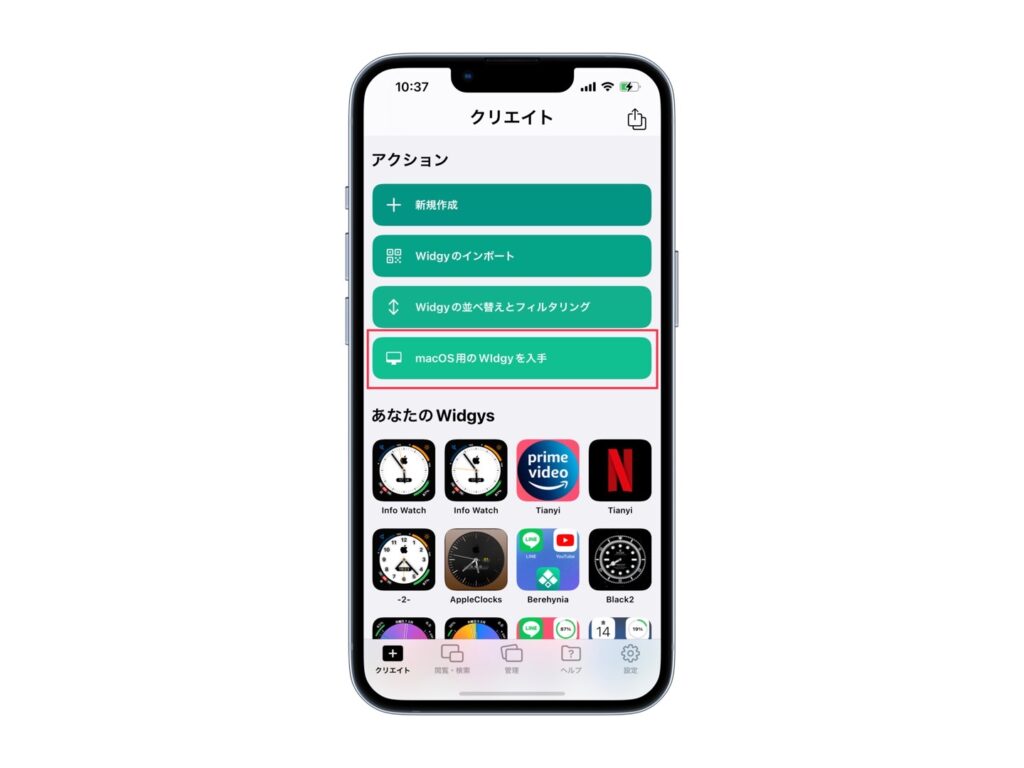
macOS用のWidgyを入手
Macで「Widgy」のアプリがあるということを知らせてくれる告知のような項目です。


iPhoneやiPadで使用する方が多いですが、Macでも使用できるみたいなので気になる方は使ってみましょう。
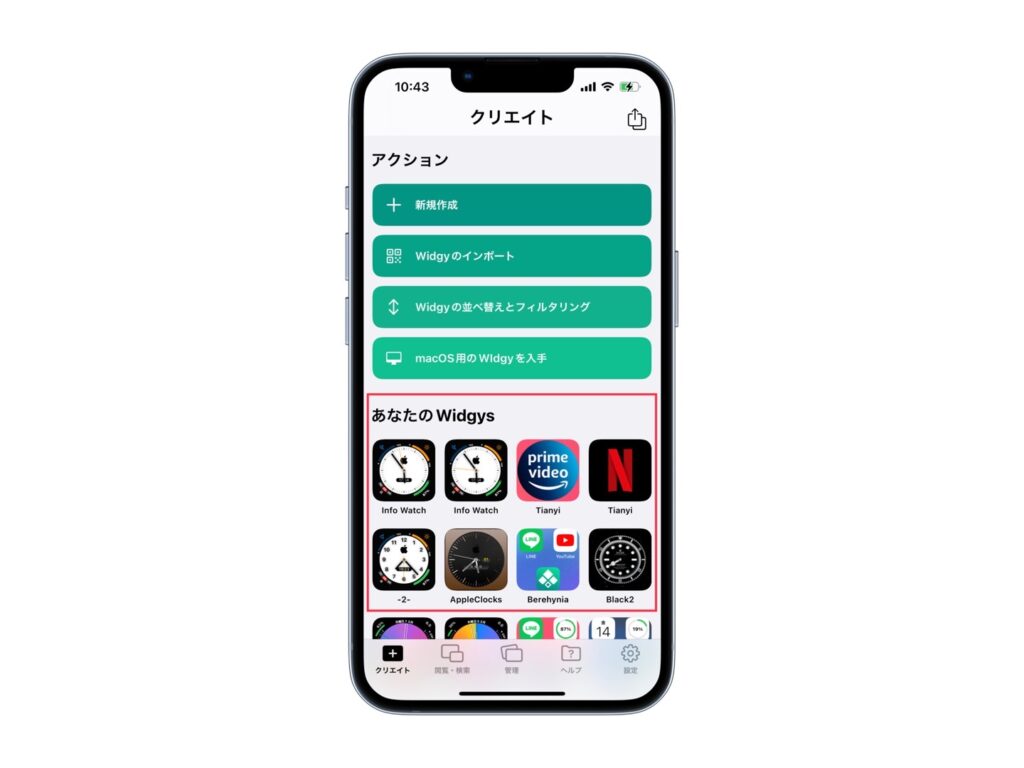
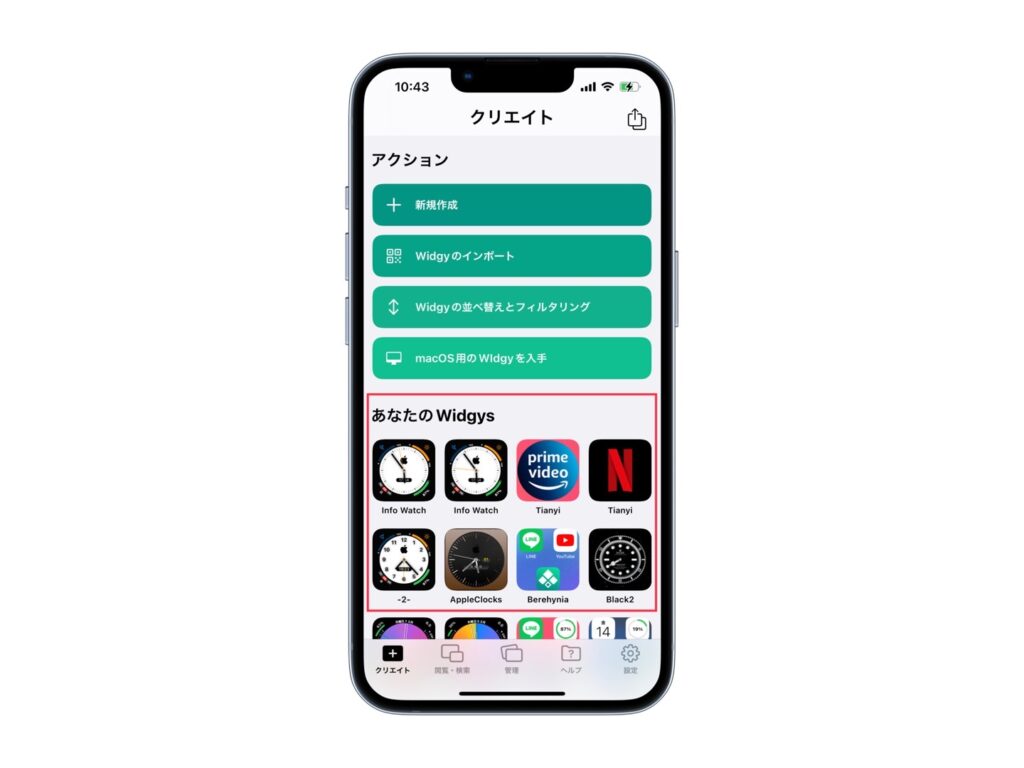
あなたのWidgys
自分で作成したウィジェット・一度編集を加えたウィジェットが表示される項目


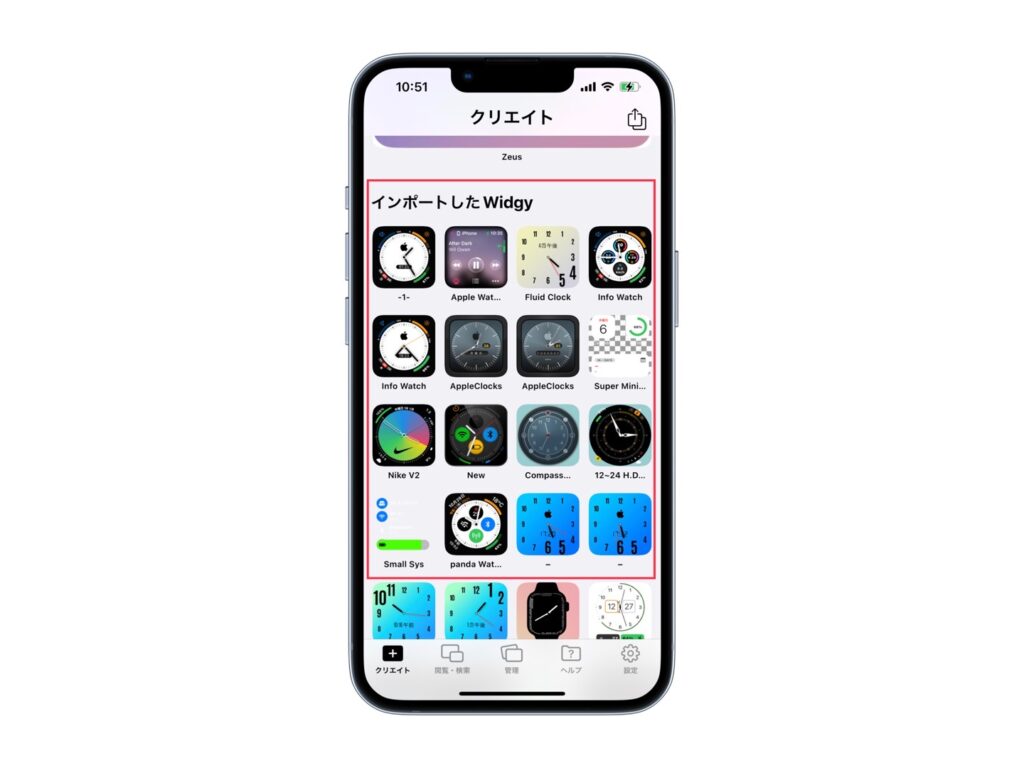
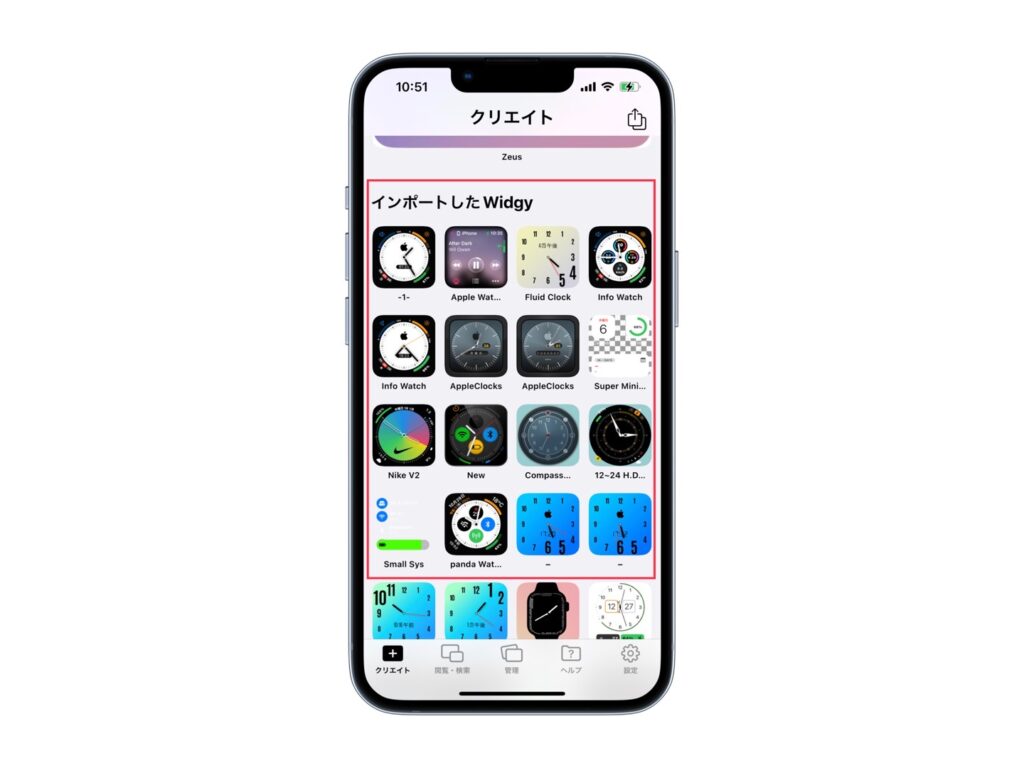
インポートしたWidgy
QRコードから追加したものや、他の方が作成したウィジェットが表示される項目


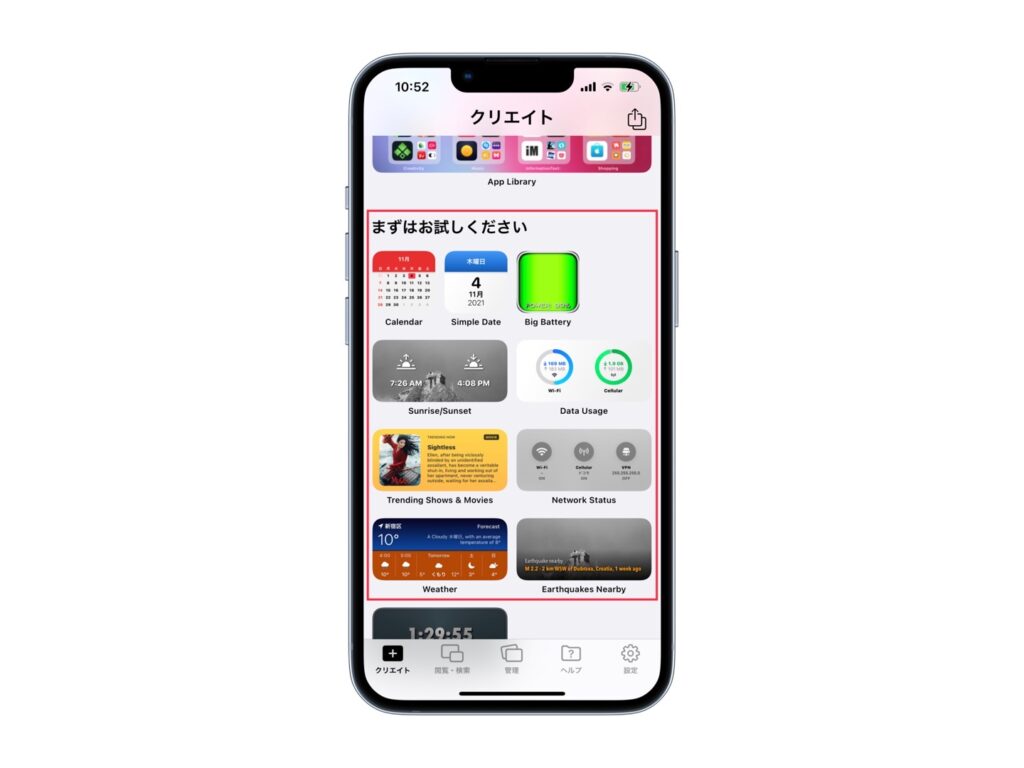
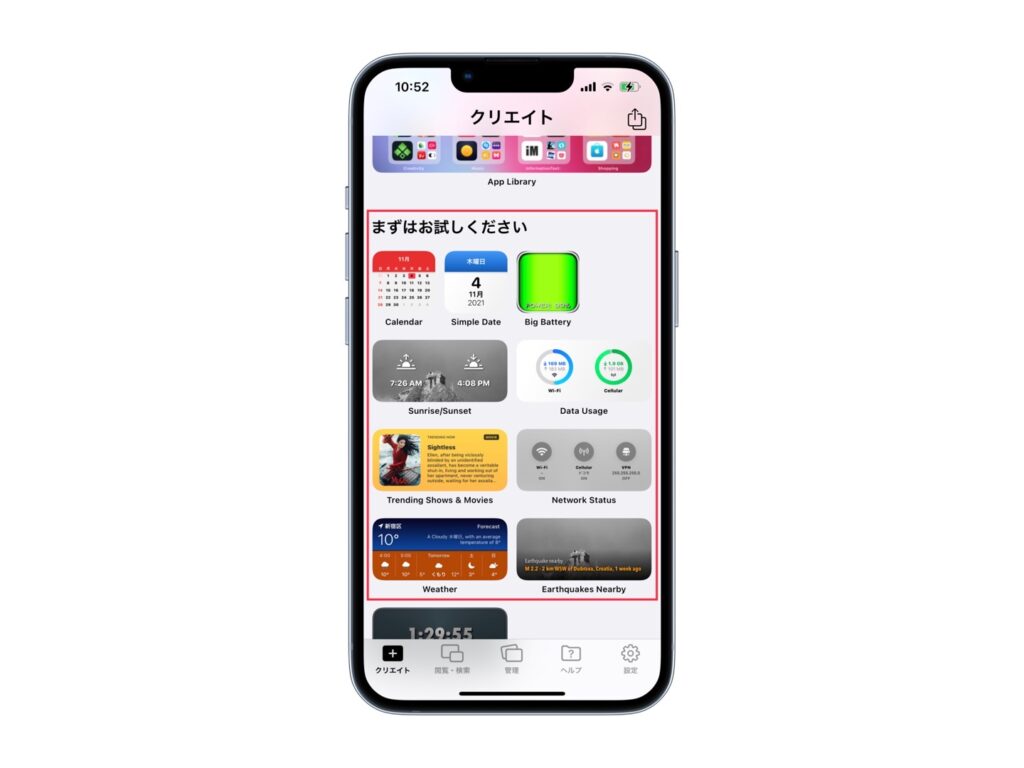
まずはお試しください
Widgy側がおすすめしているウィジェットが表示される項目


閲覧・検索
閲覧・検索には、「2つ」のページがあります。
- Widgy
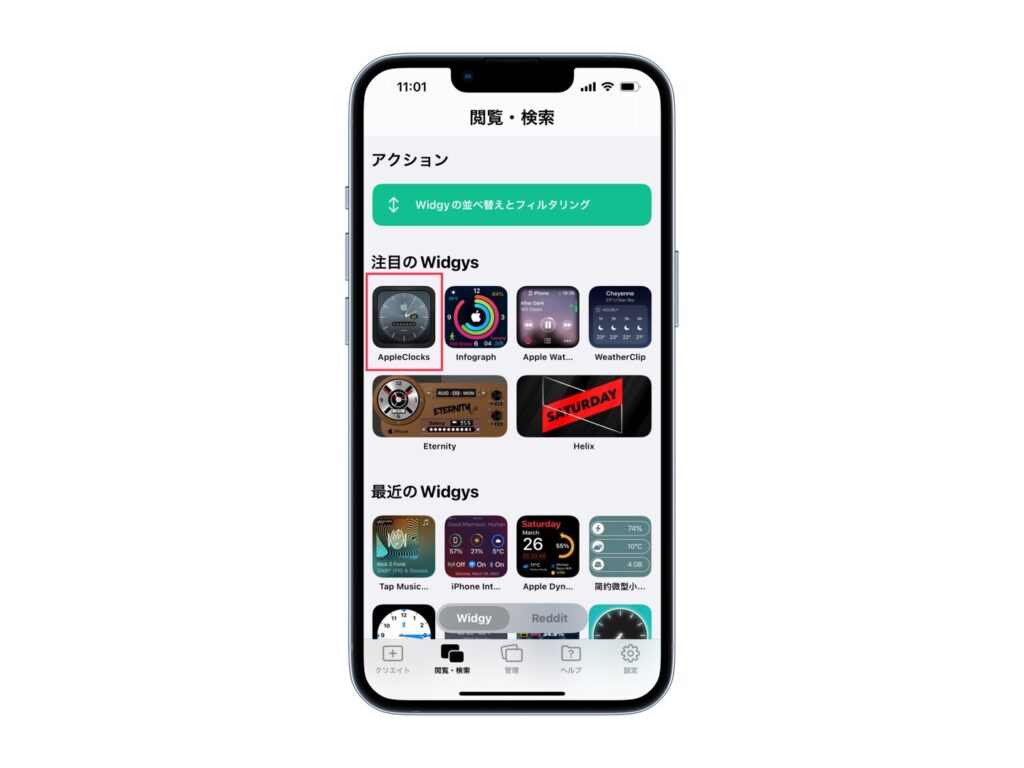
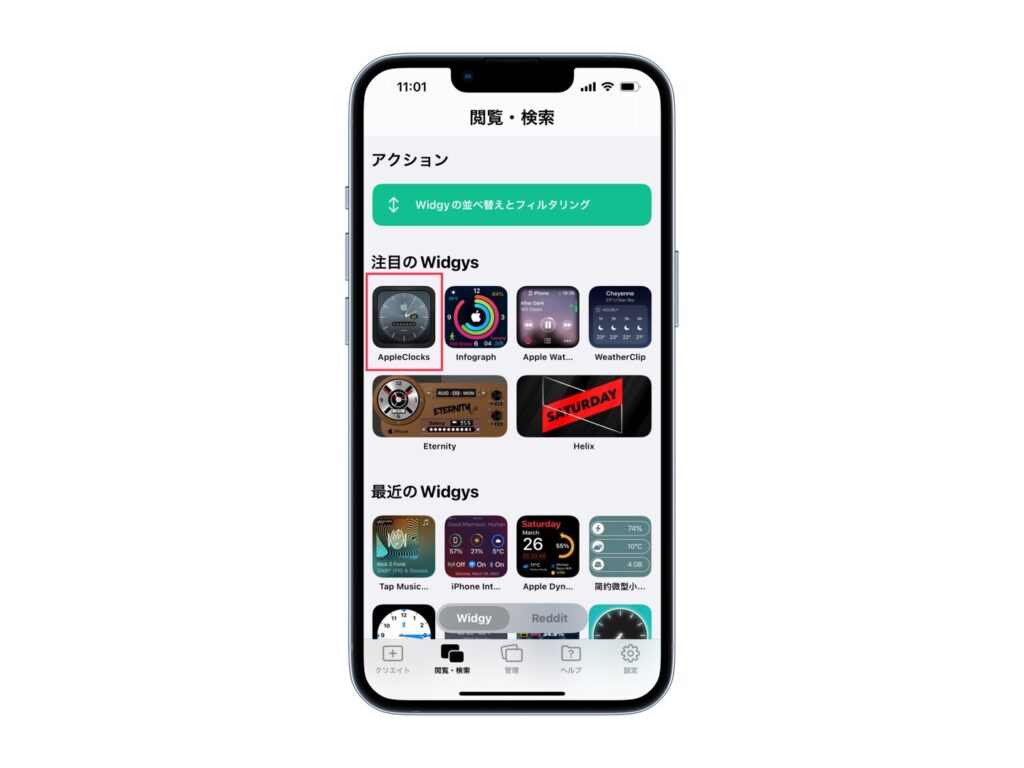
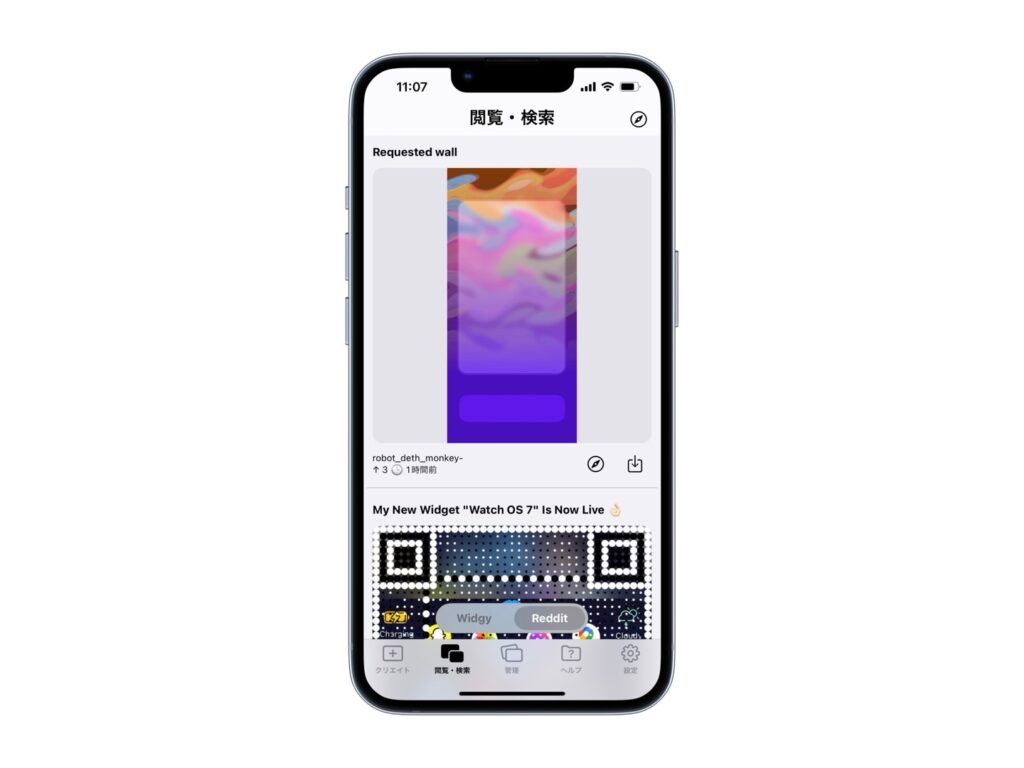
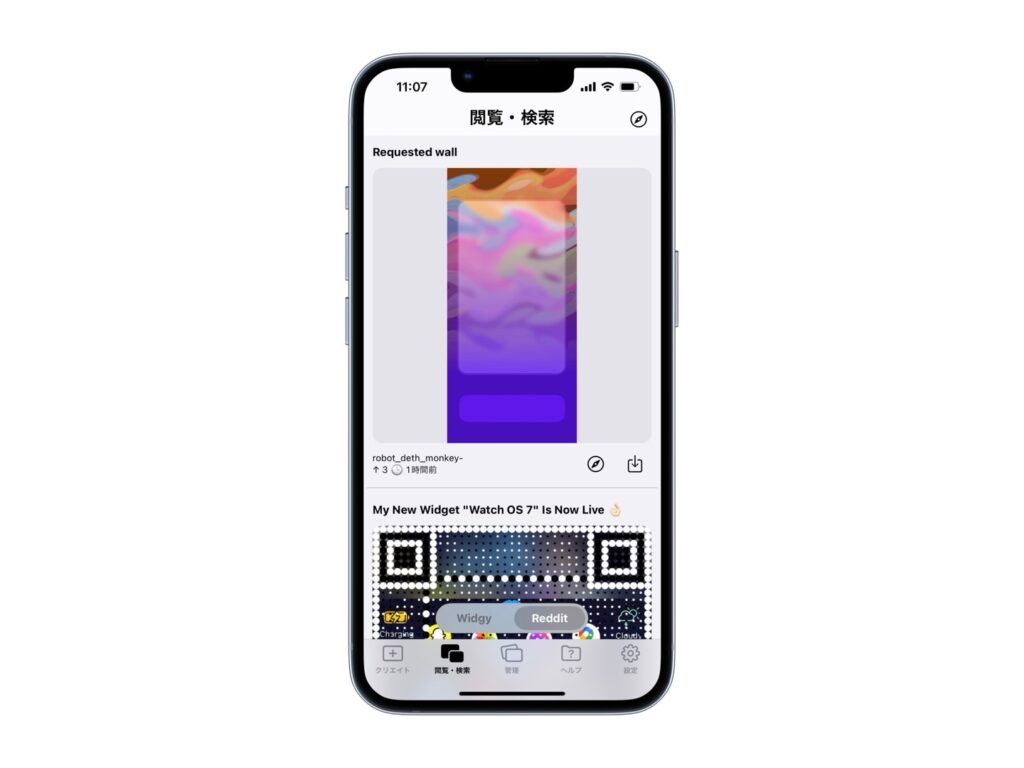
Widgy
他の方が作成したウィジェットが表示されており、見ることができたり、追加することができるページ。
「クリエイト」の画面と同じく、「Widgyの並び変えとフィルタリング」があり、表示するウィジェットを選択することが出来ます。


ウィジェットの追加方法
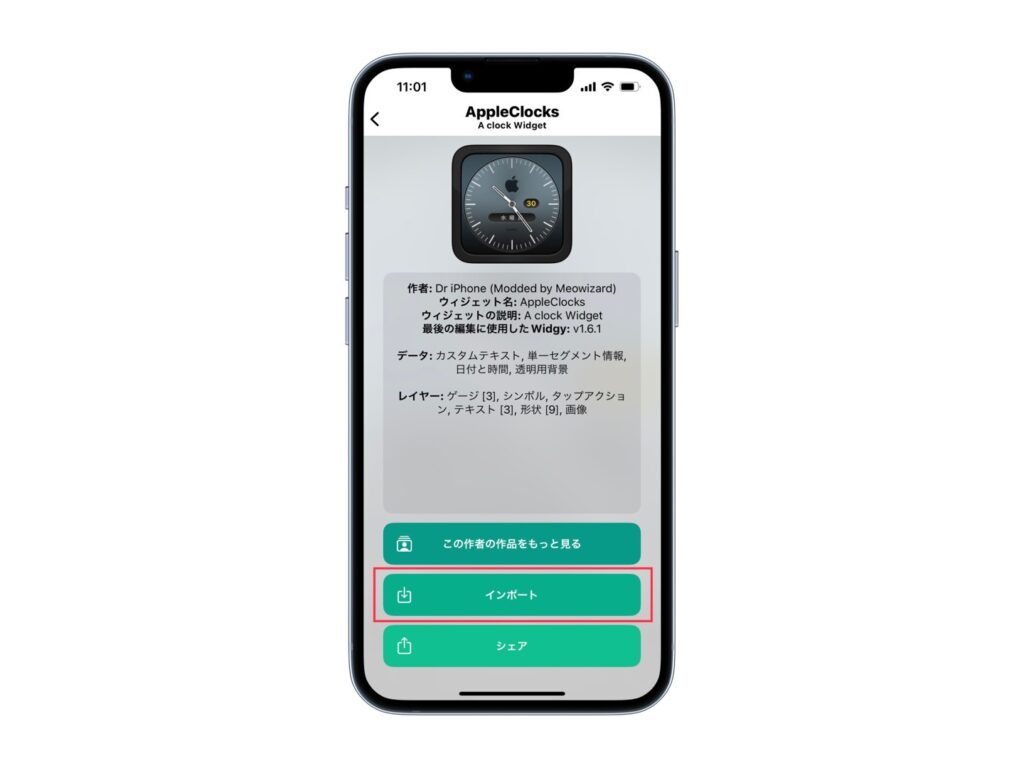
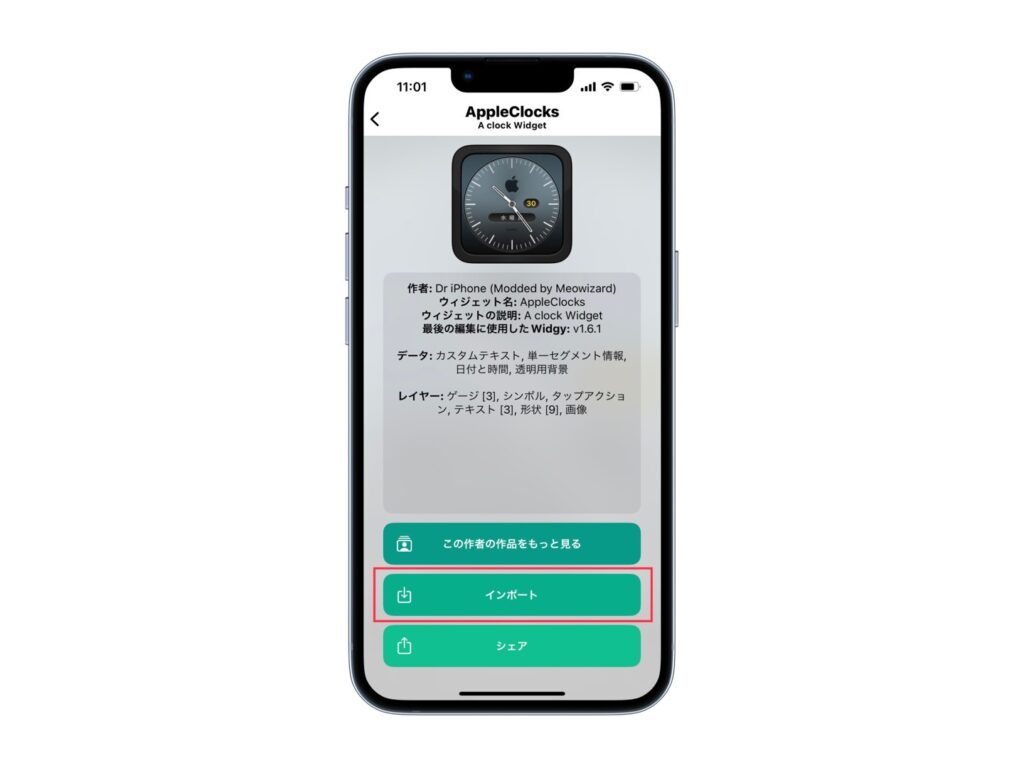
・「追加したいデザイン」を選択しましょう。


・「インポート」を選択しましょう。


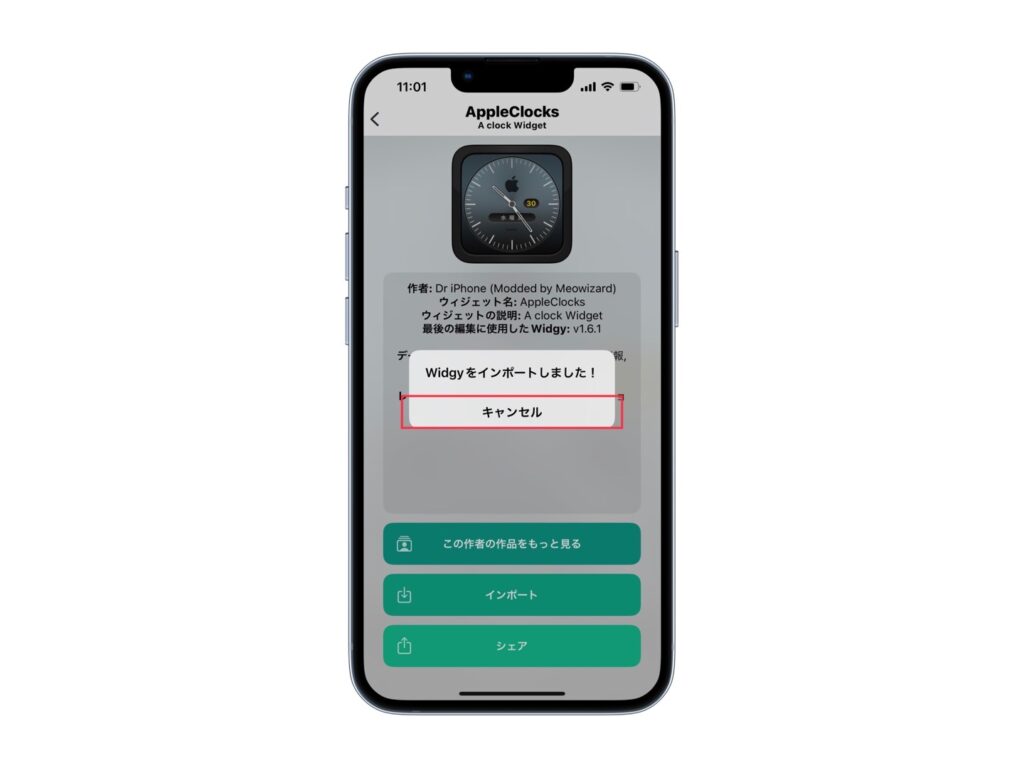
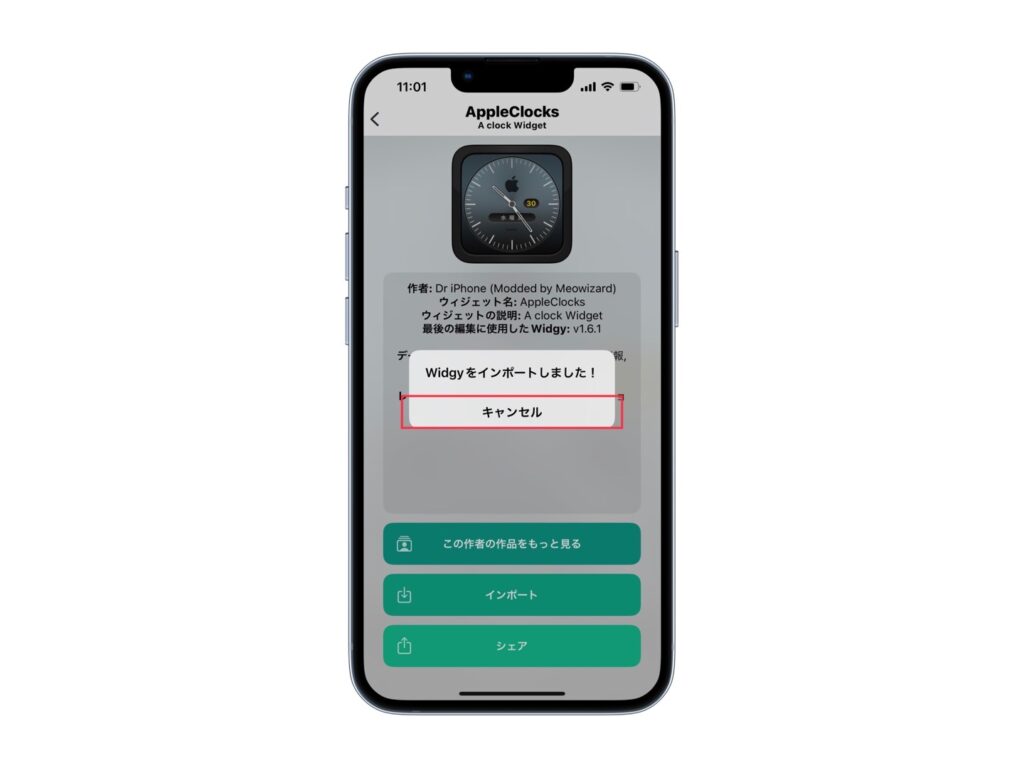
・「キャンセル」を選択しましょう。


・「クリエイト」を選択し、「インポートしたWidgy」の中に追加されています。


Widgyのコミュニティに投稿されたウィジェットを見ることが出来たり、追加・保存できるページです。



「Widgy」について、「詳しくなりたい!」「使いこなしたい!」という方は要チェックです!


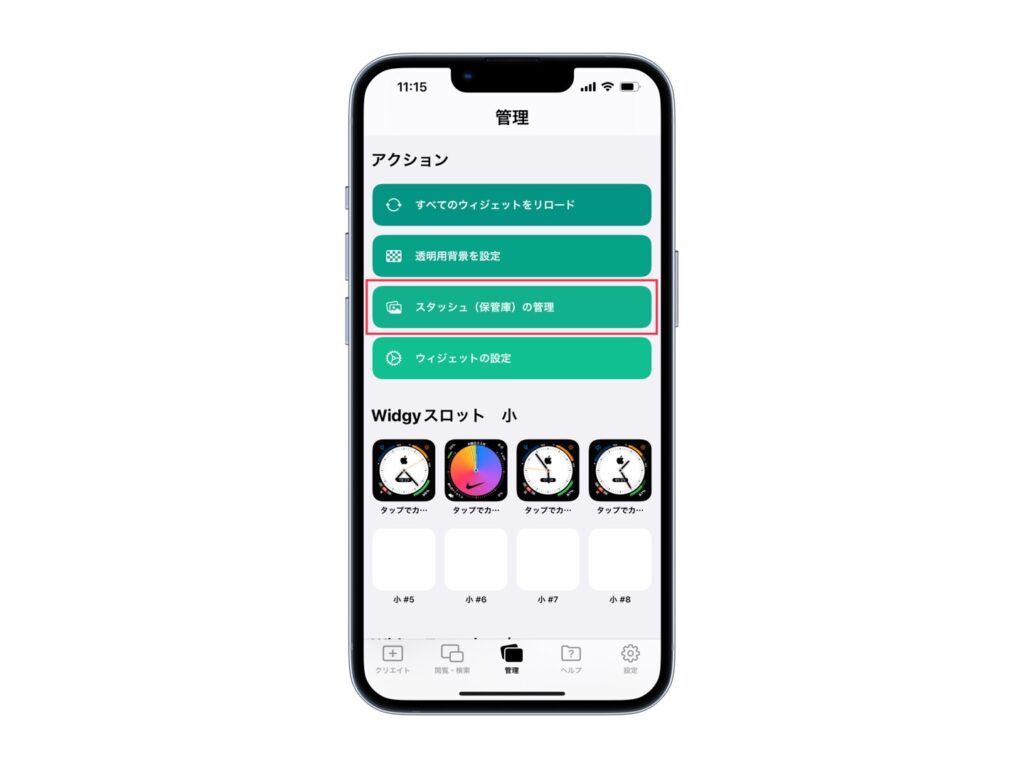
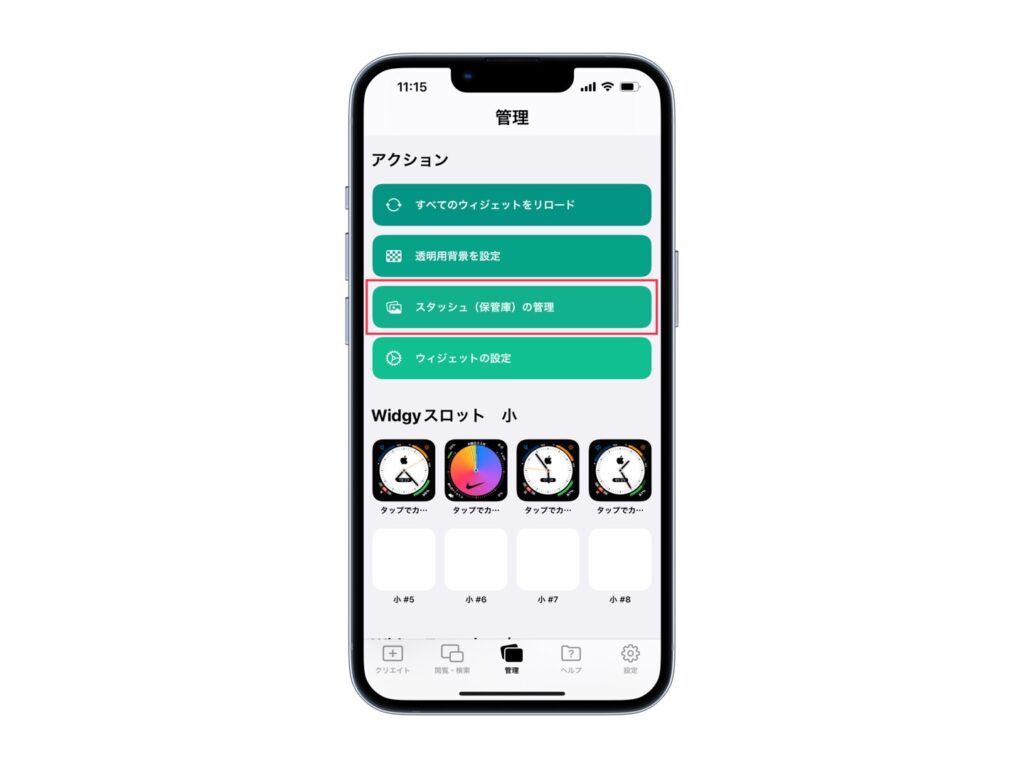
管理
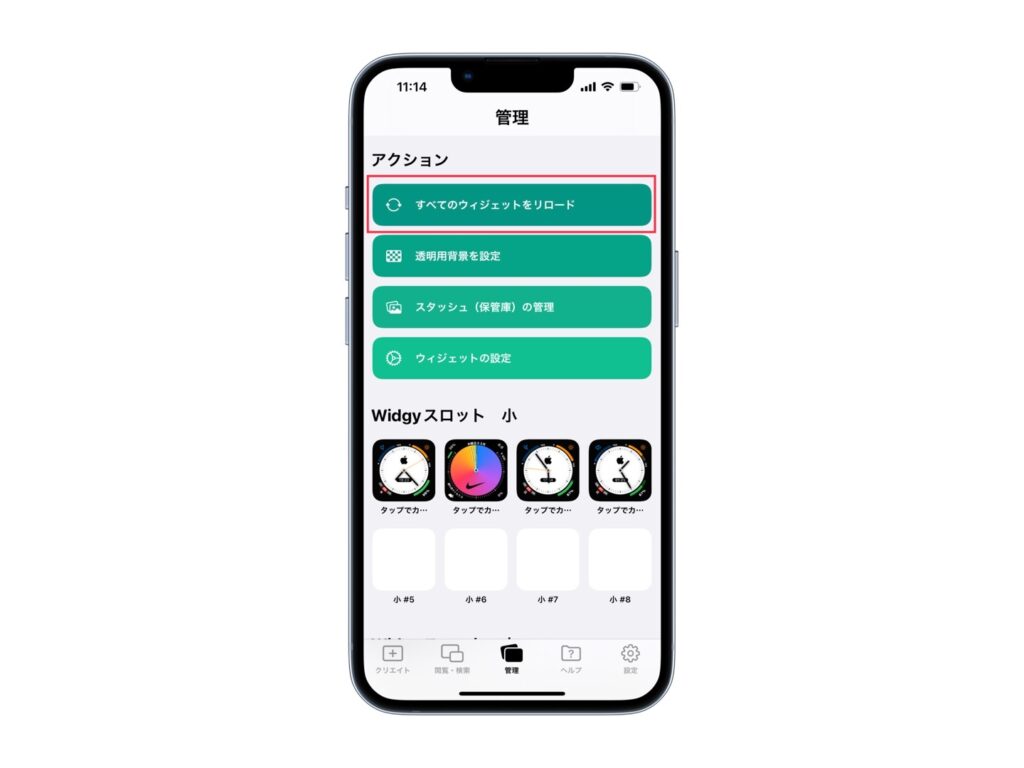
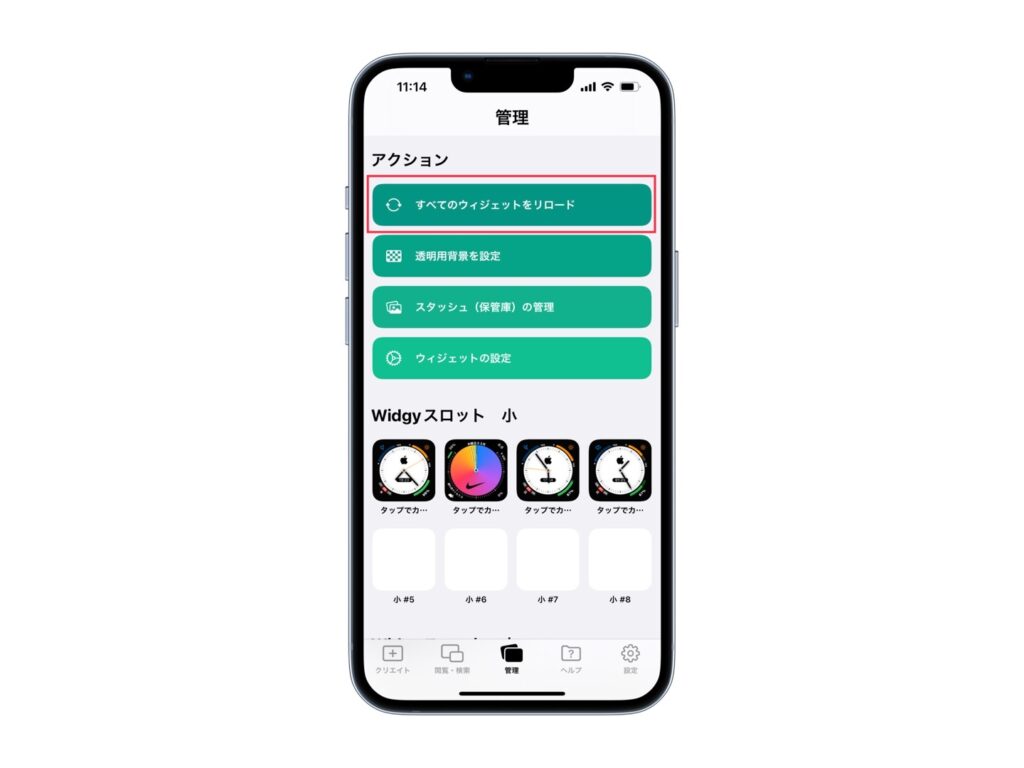
管理では、ホーム画面にウィジェットを追加する際に設定を行うページとなっています。
すべてのウィジェットをリロード
作成・インポートしたウィジェットを最新の状態に更新できる項目
ホーム画面に追加したウィジェットの値がずれてしまっている場合に正しい値に更新してくれます。


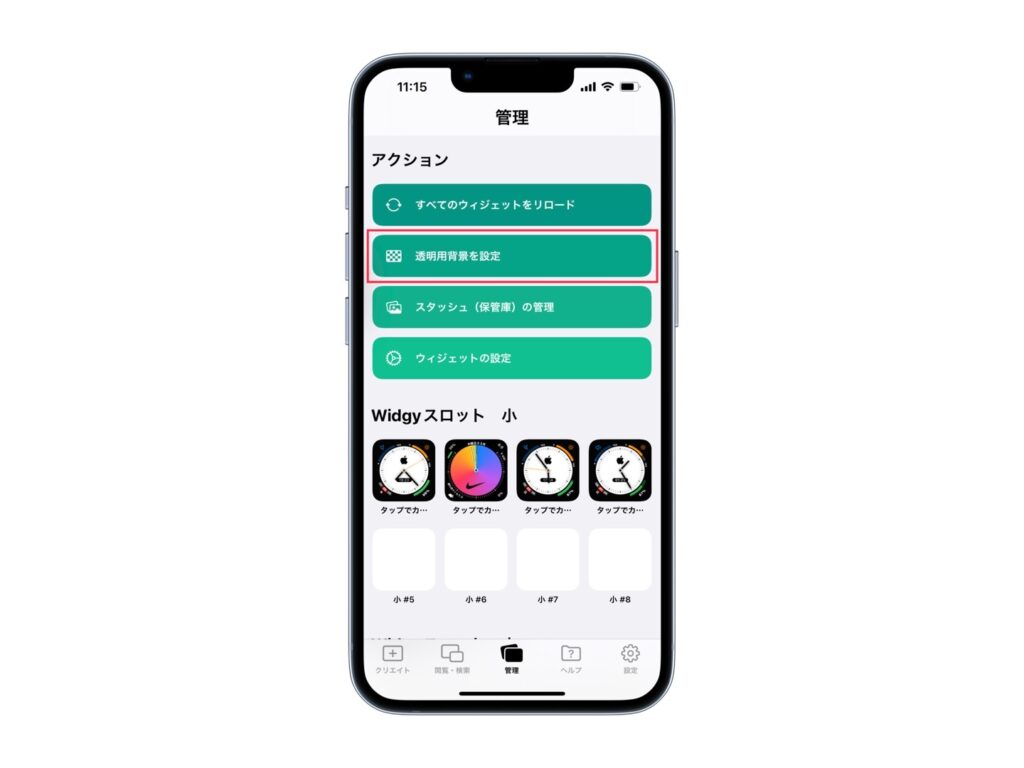
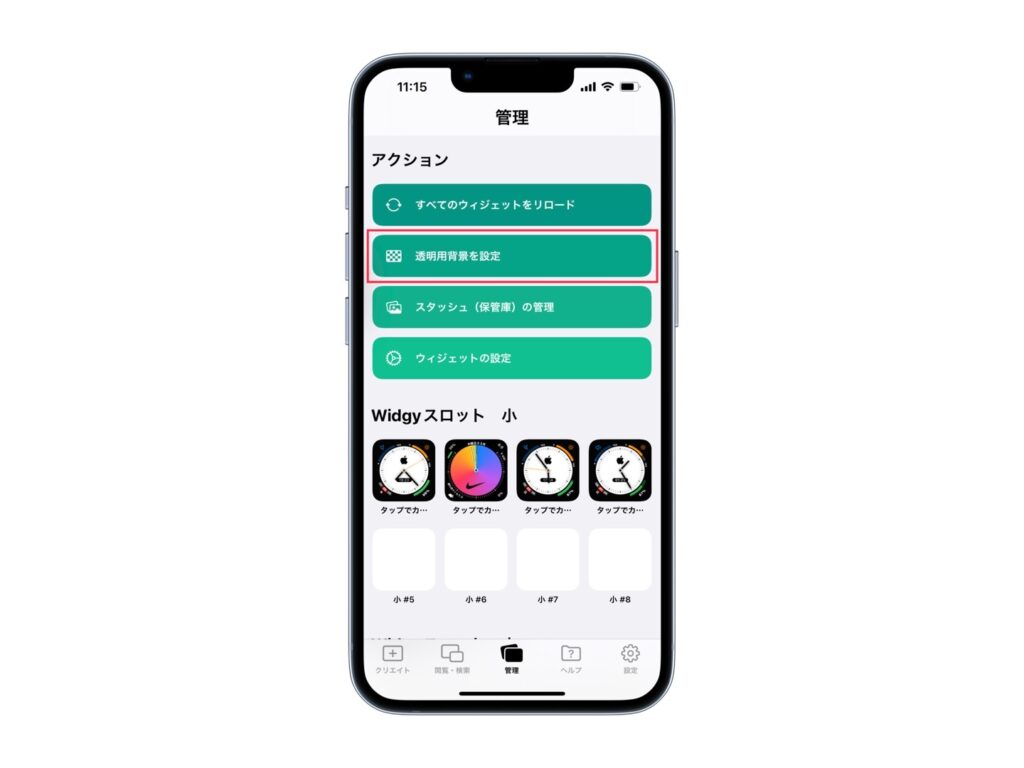
透明用背景を設定
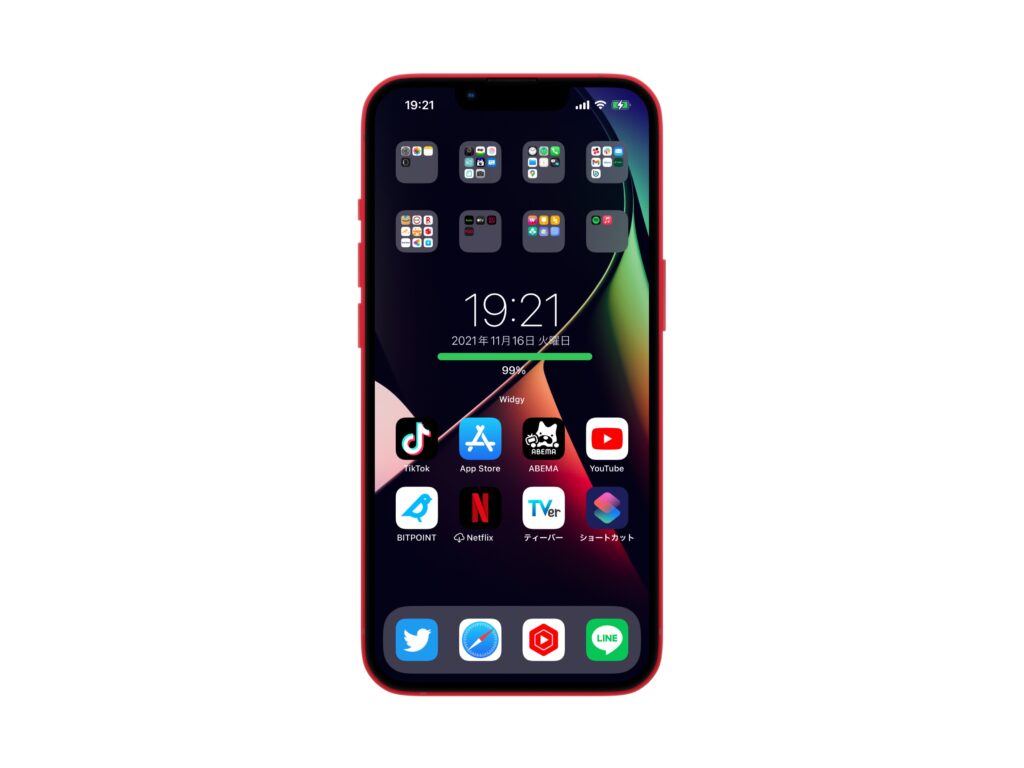
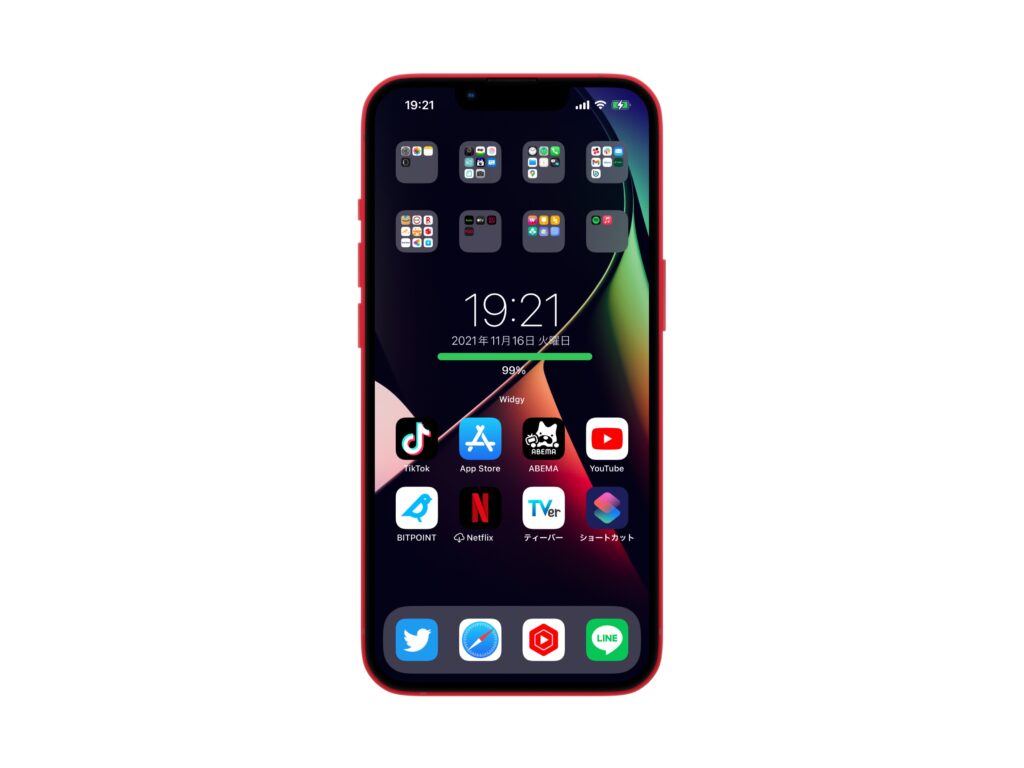
ウィジェットをホーム画面の壁紙と一体化されたい時に使用する項目


この設定を行えば、下の画像のように、文字やマークを直接、壁紙に表示しているかのようにすることが可能です。


スタッシュの管理
写真や画像を保存できる項目



画像を「スタッシュの管理」に保存しておけば、その画像を写真アプリから消しても再度追加することが可能です。


そのため、バックアップに近い機能と思ってもらえるとわかりやすいと思います。
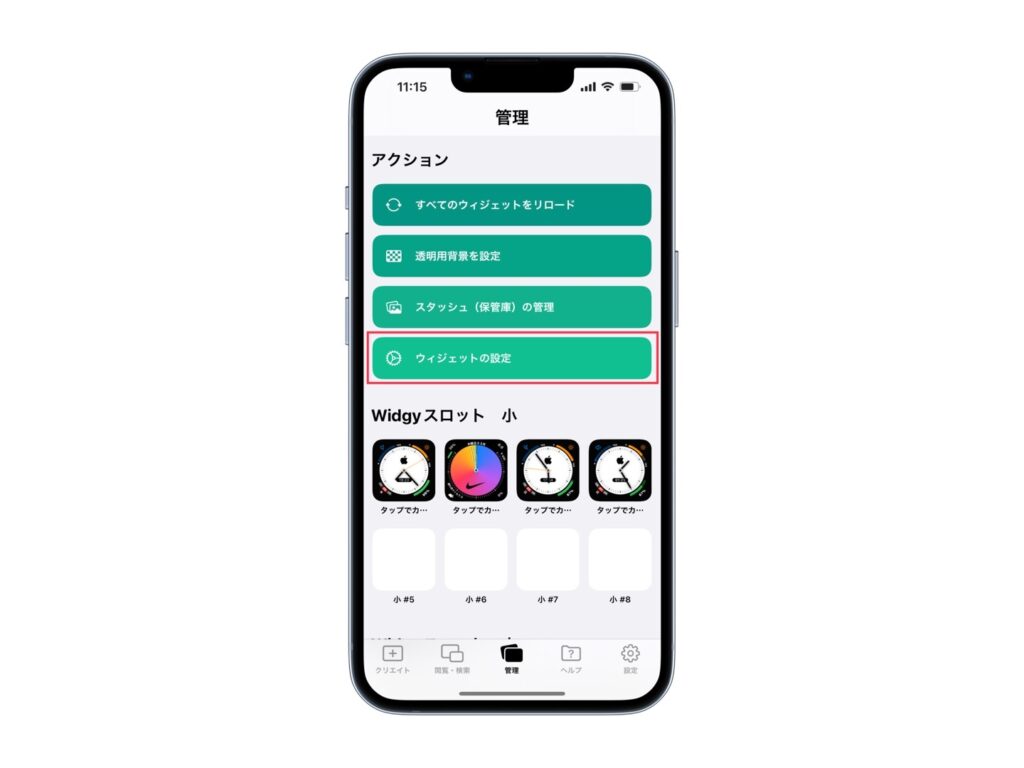
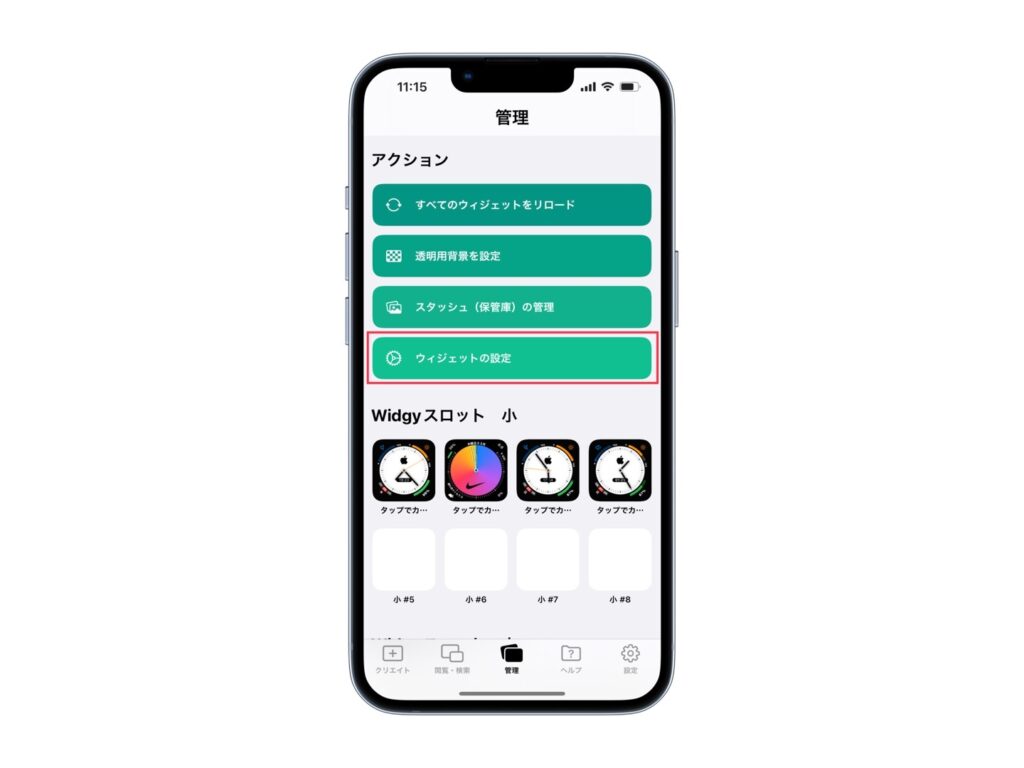
ウィジェットの設定
ウィジェットで扱うデータの設定を管理できる項目


- 名前の設定 : ウィジェットの作者を設定できる項目
- 天気予報の位置 : ウィジェットに表示される温度や天気がどこの位置のものかを決める項目
- ウィジェットの言語 : ウィジェットの言語を決める項目
- 日付の言語 : ウィジェットに表示される言語を決める項目
- アジェンダ(予定)のソース : アジェンダのデータの使用を管理する項目
- 測定単位 : 測定の単位を決める項目
- 温度単位 : 温度の単位を決める項目
- 風速 : 風速の単位を決める項目
- 週の最初の曜日 : カレンダーの週の最初の曜日を決める項目
Widgy スロット
Widgy スロットは、作成したウィジェットを設定することで、ホーム画面にウィジェットを追加することができます。
Widgy スロットは、4つの項目があります。(iPhoneは3つ)
- 小
- 中
- 大
- 特大
作成したウィジェットに対応したサイズを選択することで、ホーム画面に追加が可能です。
ただし、無料の場合、1種類のみしか設定することができません。
2種類以上、ウィジェットをホーム画面に追加したい場合は、課金をする必要があります。
課金の金額は、「610円」となっており、1回課金すれば、ずっと使用できます。
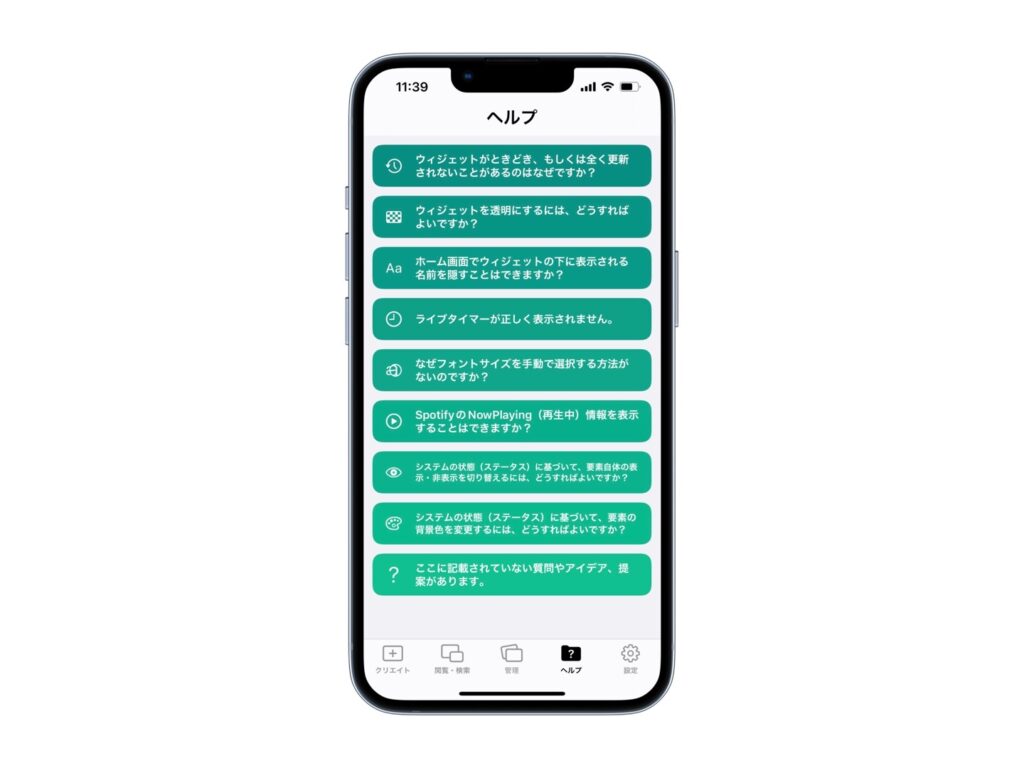
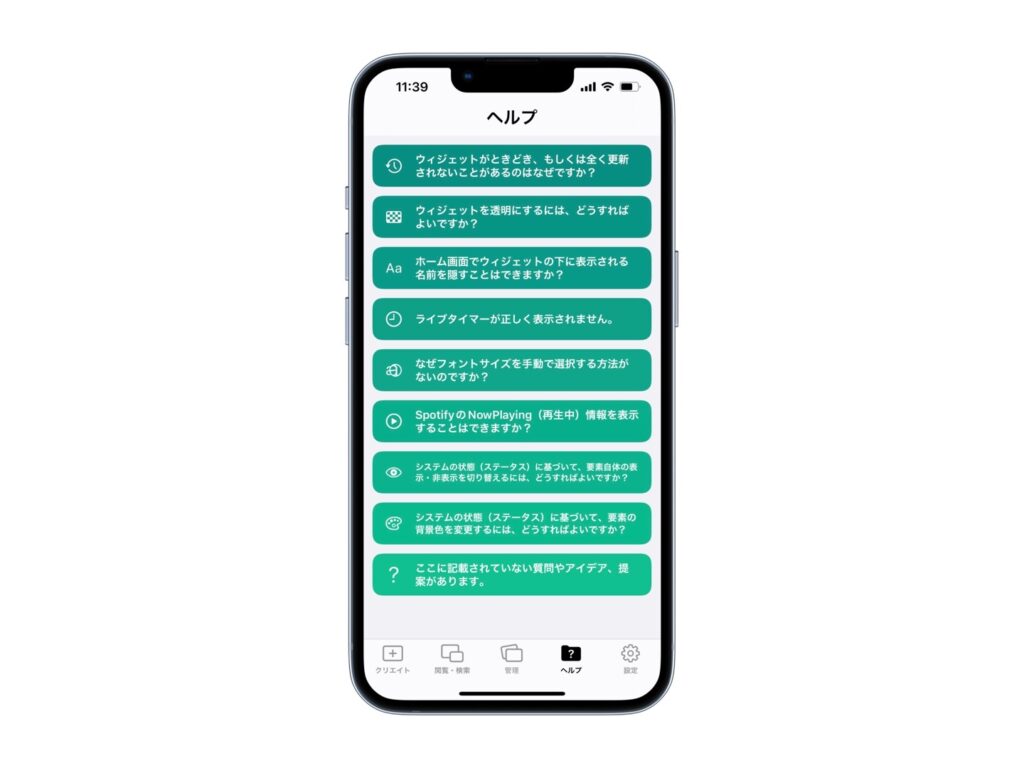
ヘルプ
「ヘルプ」では、よくある質問に運営者が回答してくれているページです。



分からないことがあれば、一度、このページを確認してみるといいです!


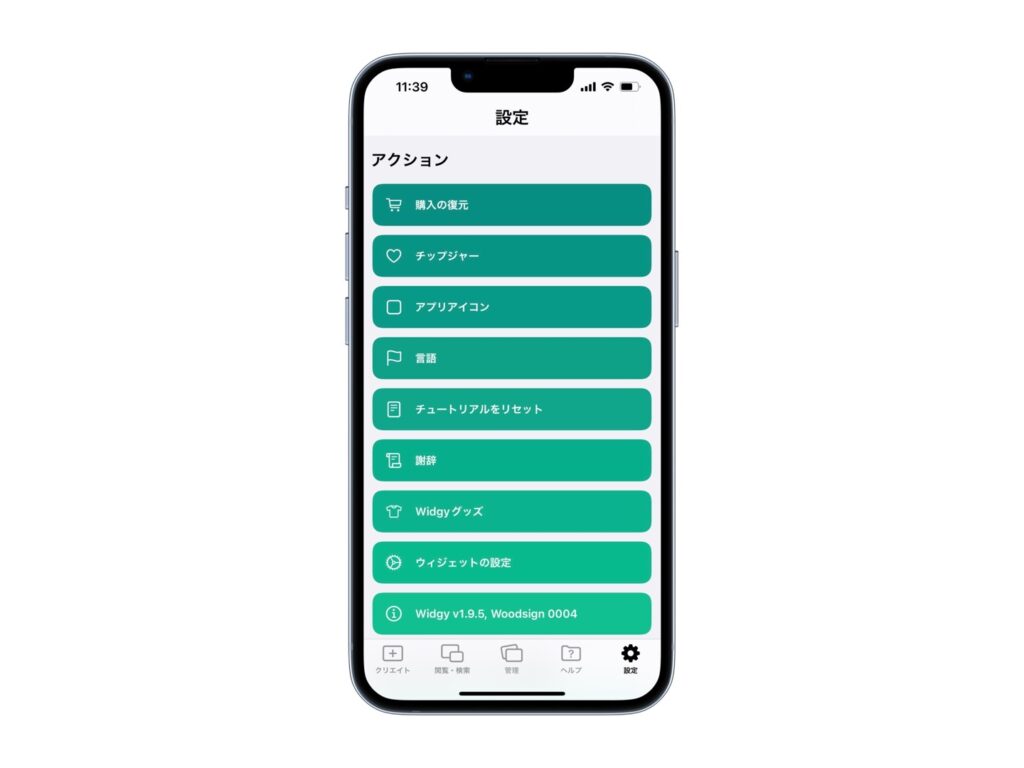
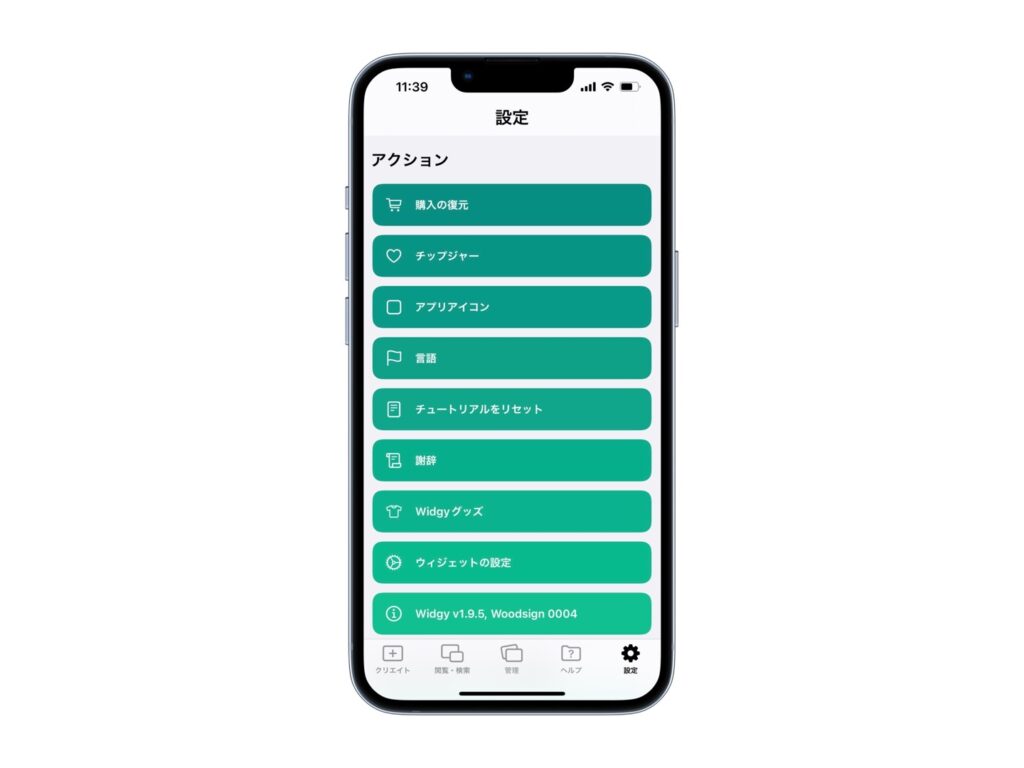
設定
「設定」では、アプリ全体の設定を行うページとなっています。



Widgyのアプリの設定は、基本的にはこのページから行えるので、覚えておきましょう。


ウィジェットを作成する編集画面にある機能
では、続いて、ウィジェットを作成する「編集画面」にある機能を解説していきます。
編集画面を開く方法
・「クリエイト」の画面から「新規作成」を選択しましょう。


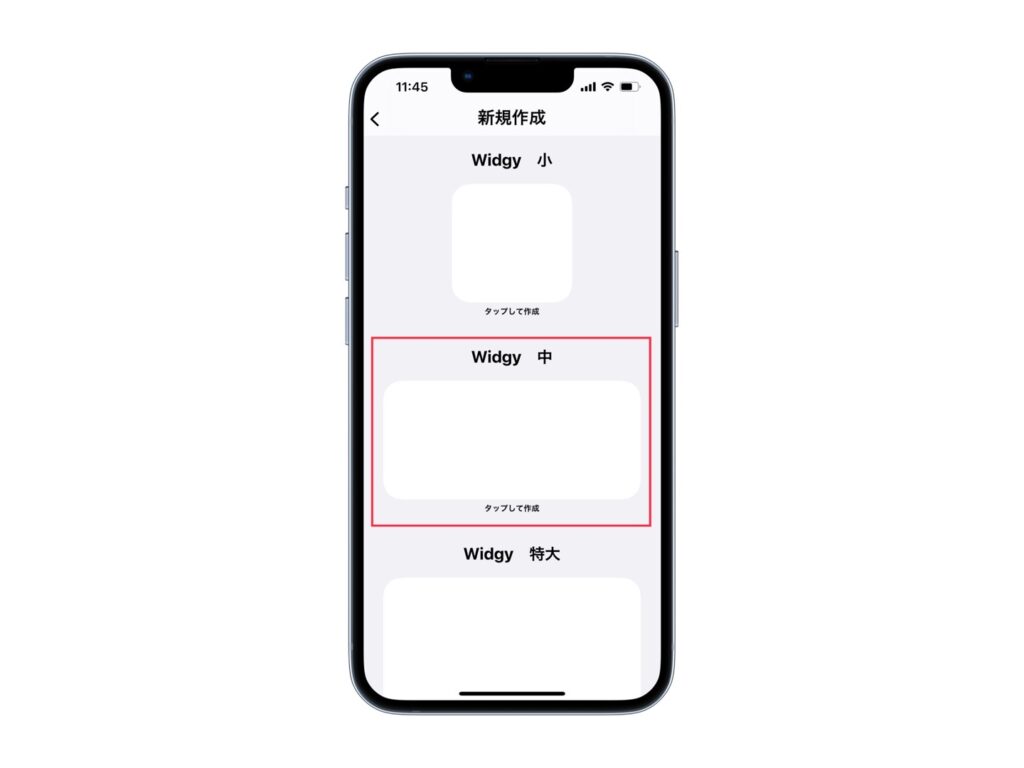
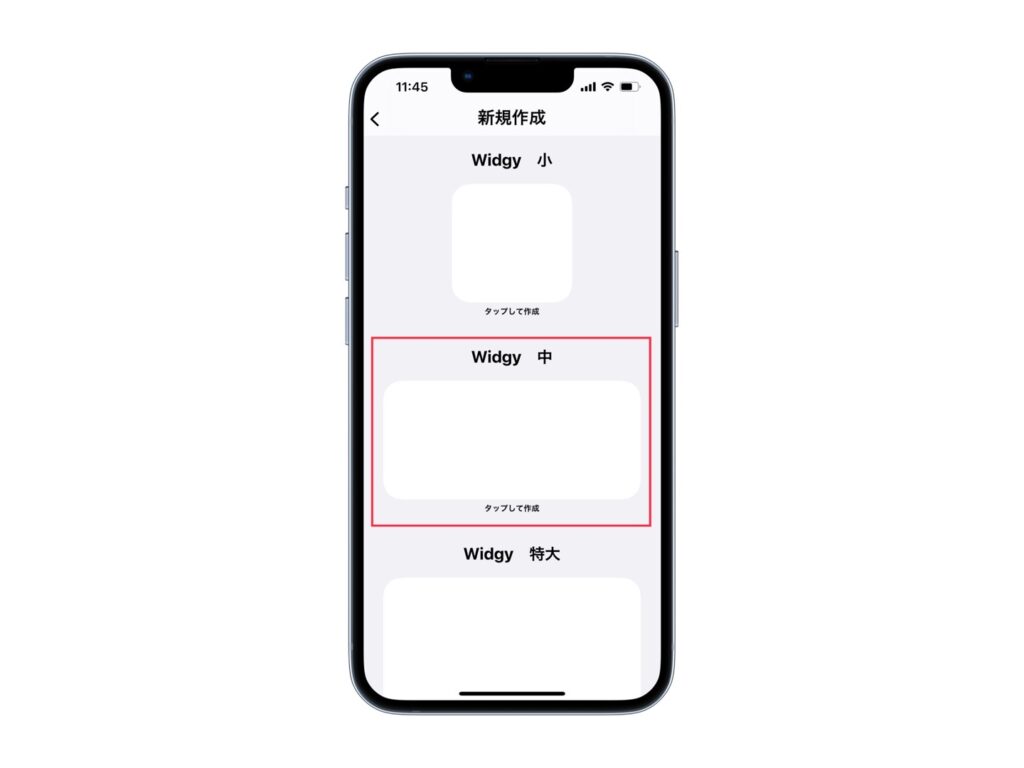
・ウィジェットの「サイズ」を選択しましょう。


・すると編集画面を開くことが出来ます。


四角形
編集画面には、画面上に大きく、「四角形」のようなものがありますが、こちらにはウィジェットのデザインが表示されます。
画像や文字を追加していくと、この部分に追加される形になります。


「スマホ」のマーク
「スマホ」のマークでは、以下の3つの機能が利用できます。
- 編集画面のウィジェットのサイズの変更
- 外観モードの変更
- 編集用背景の変更


編集画面のウィジェットのサイズの変更
サイズを変更することで、下の画像のように「四角形」のサイズを変更することが出来ます。
編集画面のみは変わり、ホーム画面のウィジェットのサイズは変更されません。



おすすめのサイズは、「お使いのデバイス」です。


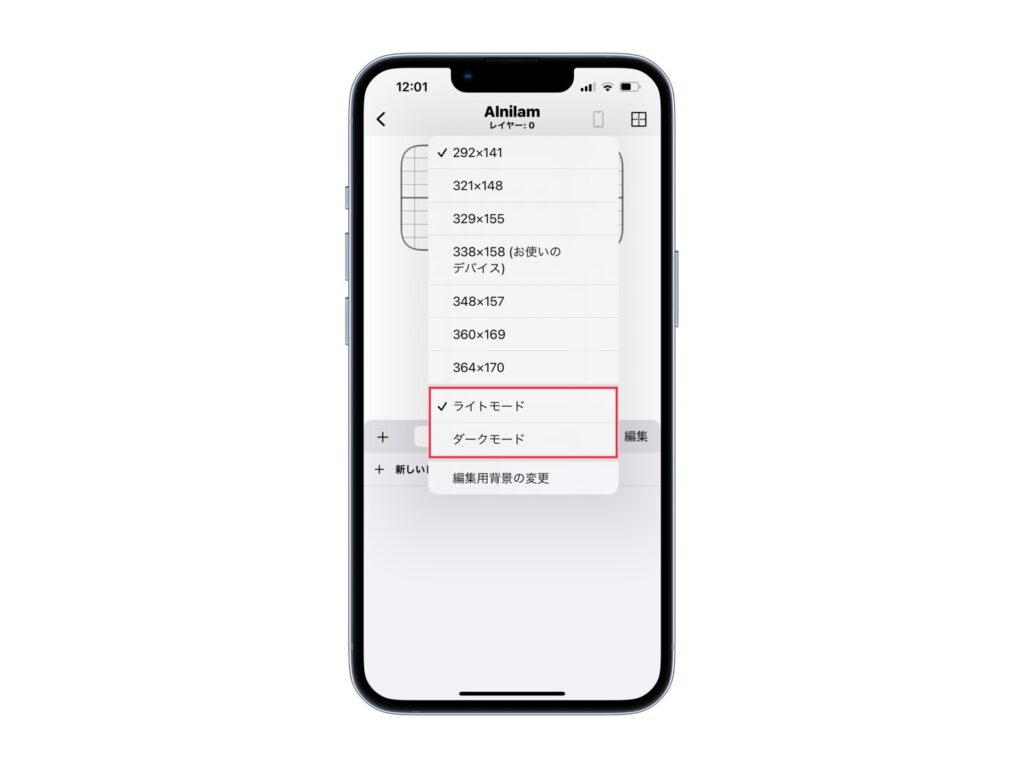
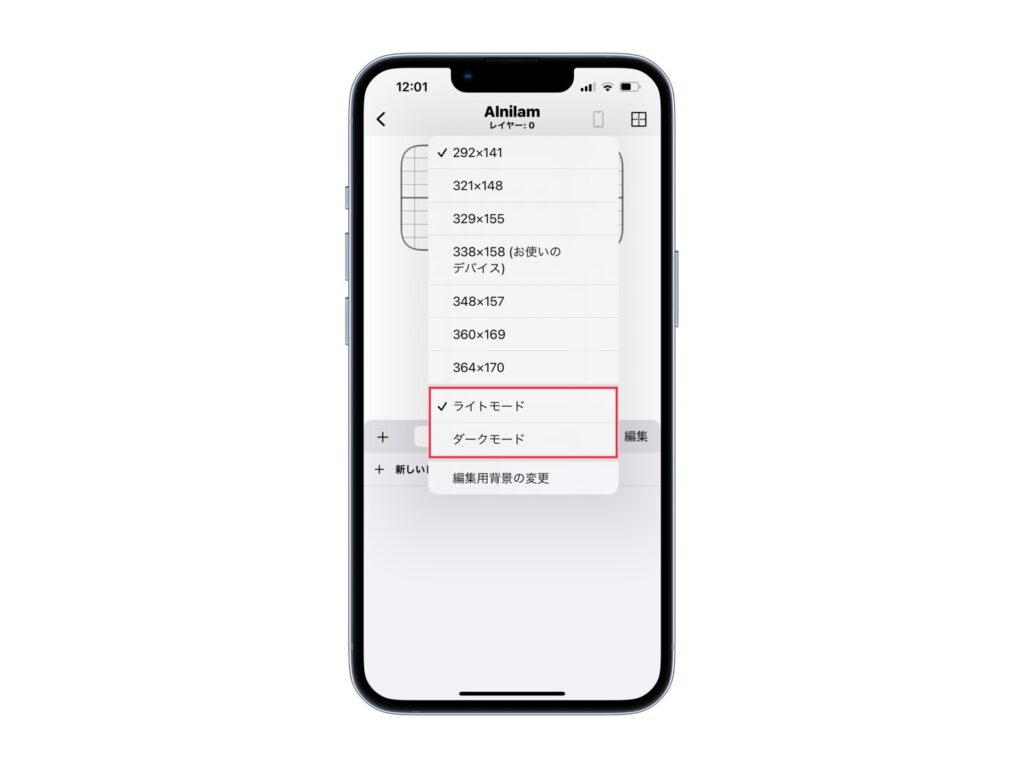
外観モードの変更
外観モードは「2つ」あります。
- ライトモード
- ダークモード
どちらでも大丈夫ですが、見やすい「ライトモード」にしておくと作成しやすいと思います。


編集用背景の変更
編集画面に背景をつけることができる設定項目


設定を行うとこのように変更できます。


ただし、設定するには、「編集用背景」を「オン」にしておく必要があるので注意してください。


「♯」マーク
「♯」マークでは、以下の4つの項目があります。
- グリッド
- 選択
- 追加ガイド
- フレームで切り取る
- 編集用背景
- ピンチで拡大表示
- ウィジェットの位置


グリッド
オンにすると、このように線が表示されます。
逆にオフにすれば、線は消えます。




選択
追加したレイヤーを直接、選択できるか、できないかを決める項目
レイヤーの「サイズ」や「位置」を調整する際は、「数字」を入力し、行うのが一般的ですが、「選択」を「オン」にすれば、手動で文字や画像などの位置を移動させることが出来ます。
一方で「オフ」にすれば、選択しても反応がありません。




追加ガイド
こちらは、調べてみたのですがどう言った機能なのかわかりませんでした。
個人的には使用していなくても問題ないので、「オン」「オフ」どちらでも問題ないかと思います。
フレームで切り取る
「四角形」のフレームを切り取ることができる項目。


編集用背景
「スマホ」のマークで解説しました、「編集画面」の背景に画像を設定できる項目です。
ピンチで拡大表示
ピンチで拡大表示は、「オン」にすることで、2本指でウィジェットのデザインの部分を移動させたり、拡大縮小ができるという機能です。編集項目下
レイヤー
編集の1番大事な項目で、「文字」や「画像」「グラフ」など項目を追加したい時はこちらから行います
- テキスト : 文字を入力できる項目
- カーブテキスト : カーブのある文字を入力できる項目
- シンボル : マークを追加できる項目
- 形状 : 背景・塗りつぶしを追加できる項目
- 画像 : 画像を追加できる項目
- 折れ線グラフ : 折れ線グラフを挿入できるグラフ
- 棒グラフ : 棒グラフを挿入できる項目
- 円グラフ : 円グラフを挿入できる項目
- リング型グラフ : リングのような形のグラフを挿入できる項目
なので、デザインを作成する場合は「レイヤー」から行うのが基本となります。
タイムライン
作成中のウィジェットが、24時間でどのような動きをするのか、確認することができる項目
ドキュメント
ウィジェットの「名前」や「説明」「サイズ」などウィジェットに関することを設定できる項目
メッセージ
データを使用した際に、どのように表示されるのかを決める項目
あまり使用する機会はないですが、使いこなすと、おしゃれなデザインが作れるので慣れてきた人は使用することをおすすめします。
元に戻す
これまでの編集状態に戻すことができる機能。



例えば、新たに文字を追加したけど、「前回の方が良かった!」という時に、「元に戻す」からこれまでの時間を選択すれば、その時間の編集状態に戻すことができます。
なのでこちらを覚えておけば、失敗しても安心して戻すことができます。
基本的な操作
では、最後に「文字を追加する」「サイズ・位置変更」など基本的な操作方法を解説します。
文字を追加する方法
・左側の「+」を選択しましょう。


・「テキスト」を選択しましょう。


・すると、小さいですが左上に「文字」が追加されています。


ただ、このままで小さすぎて、見えないので、位置・サイズを変更する必要があります。
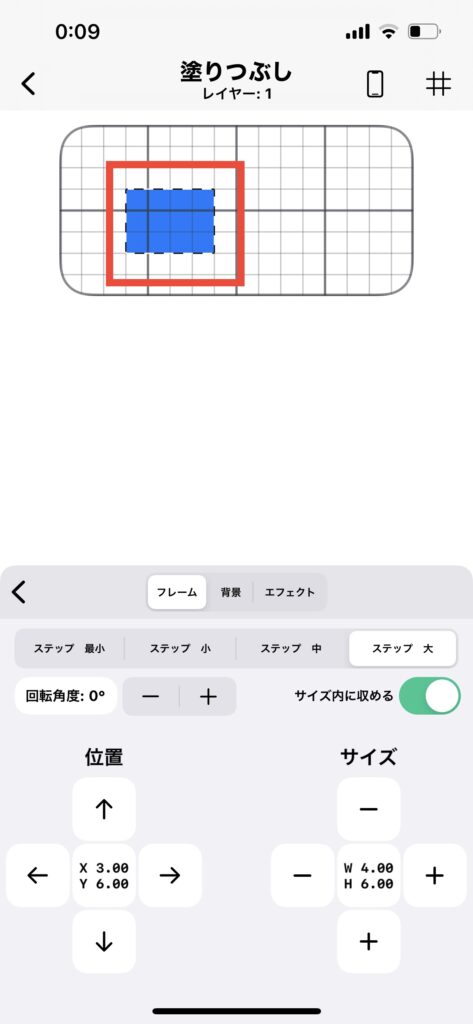
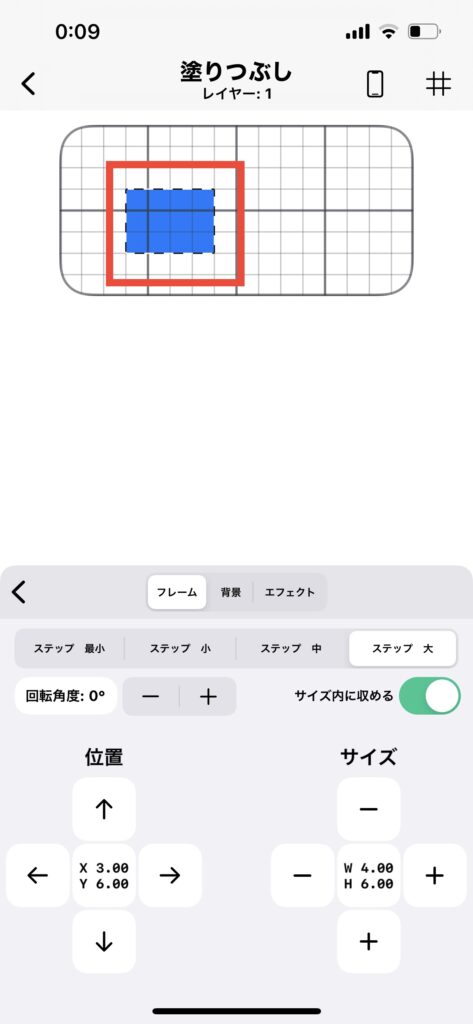
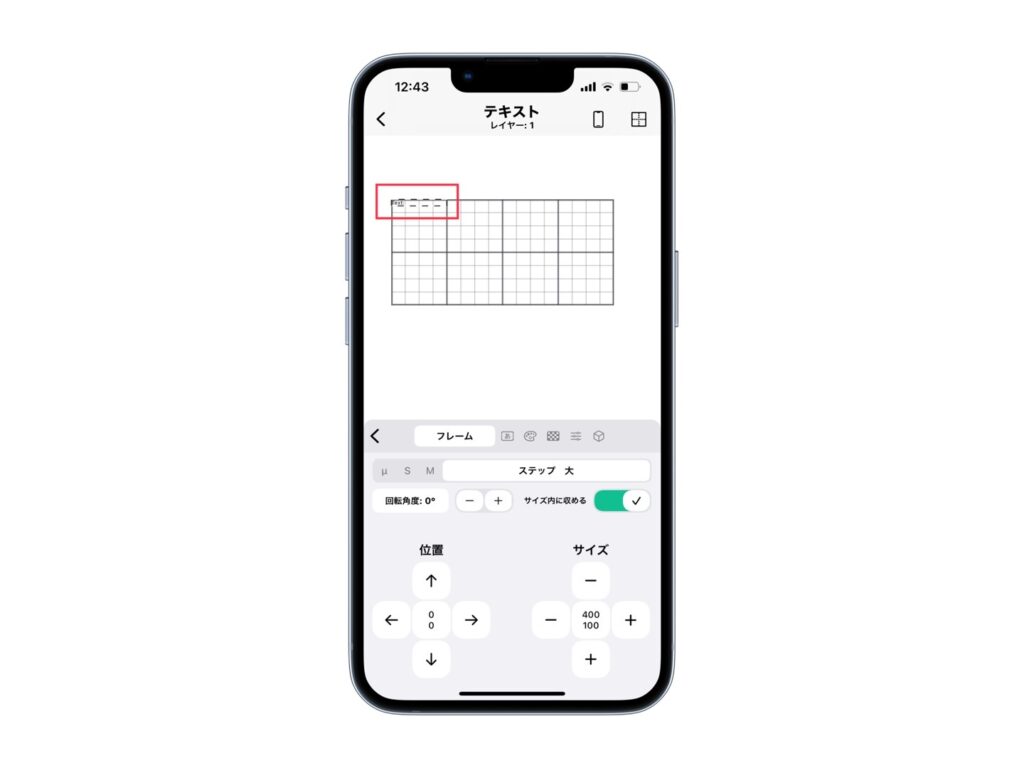
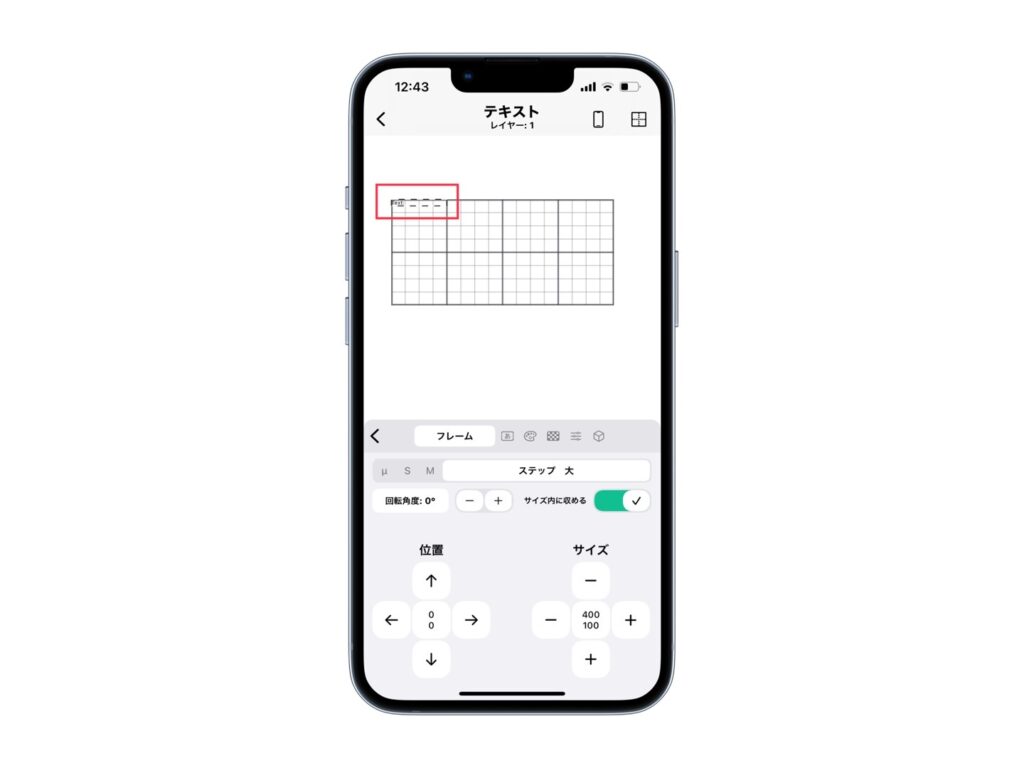
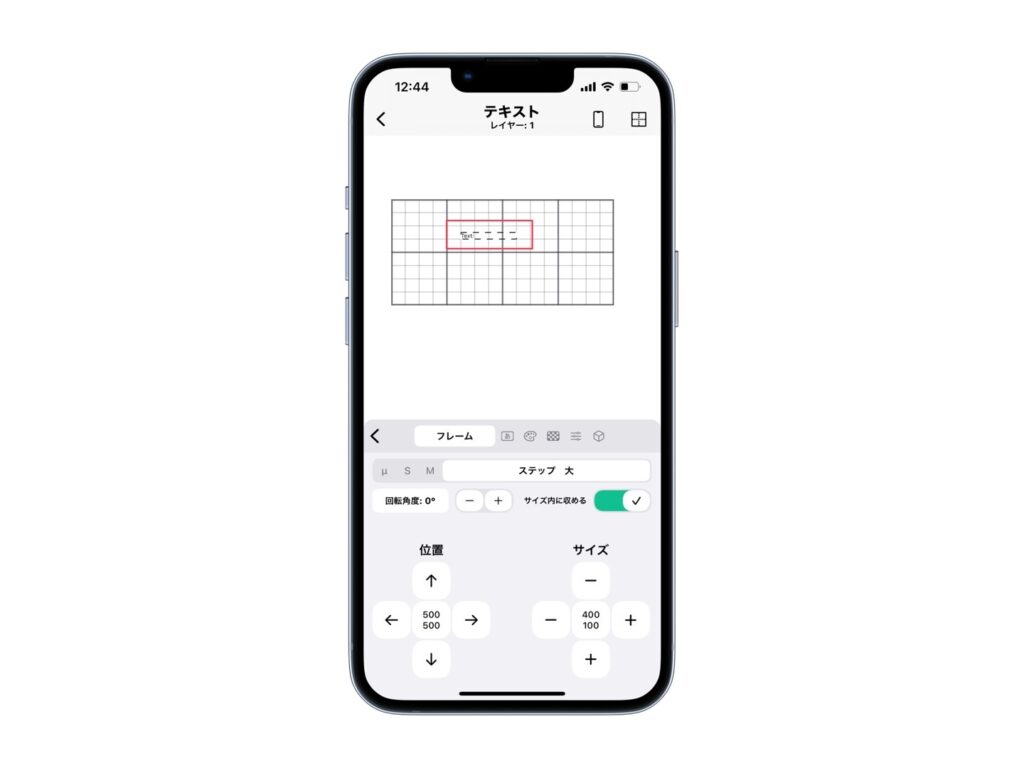
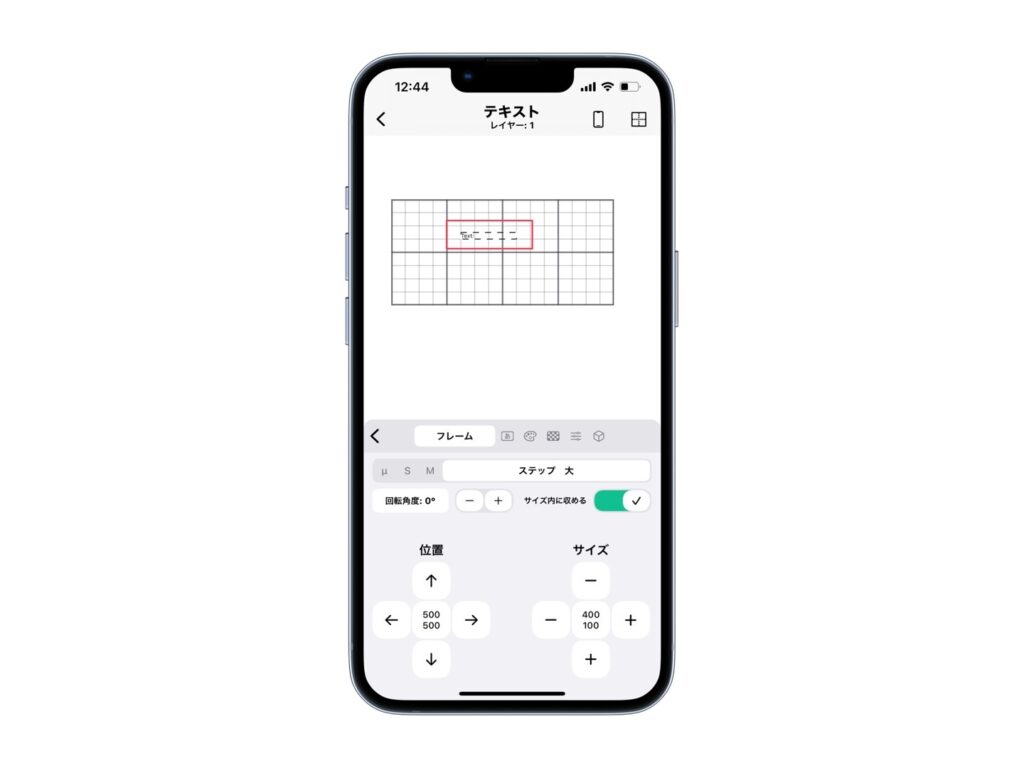
位置を変更する方法
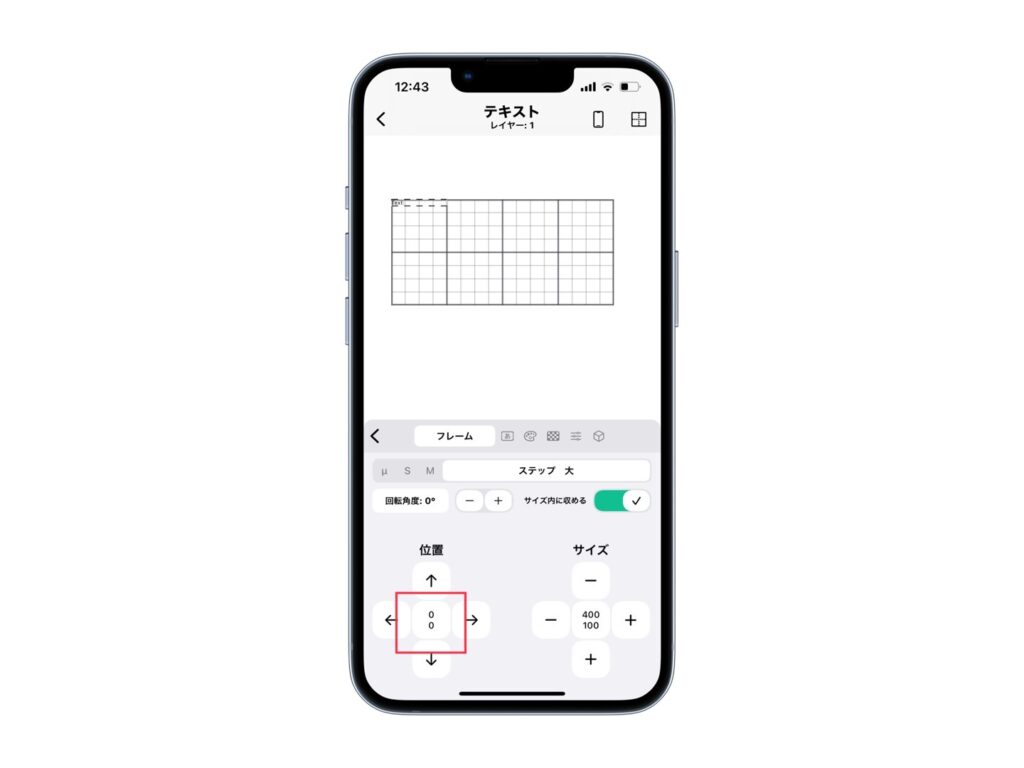
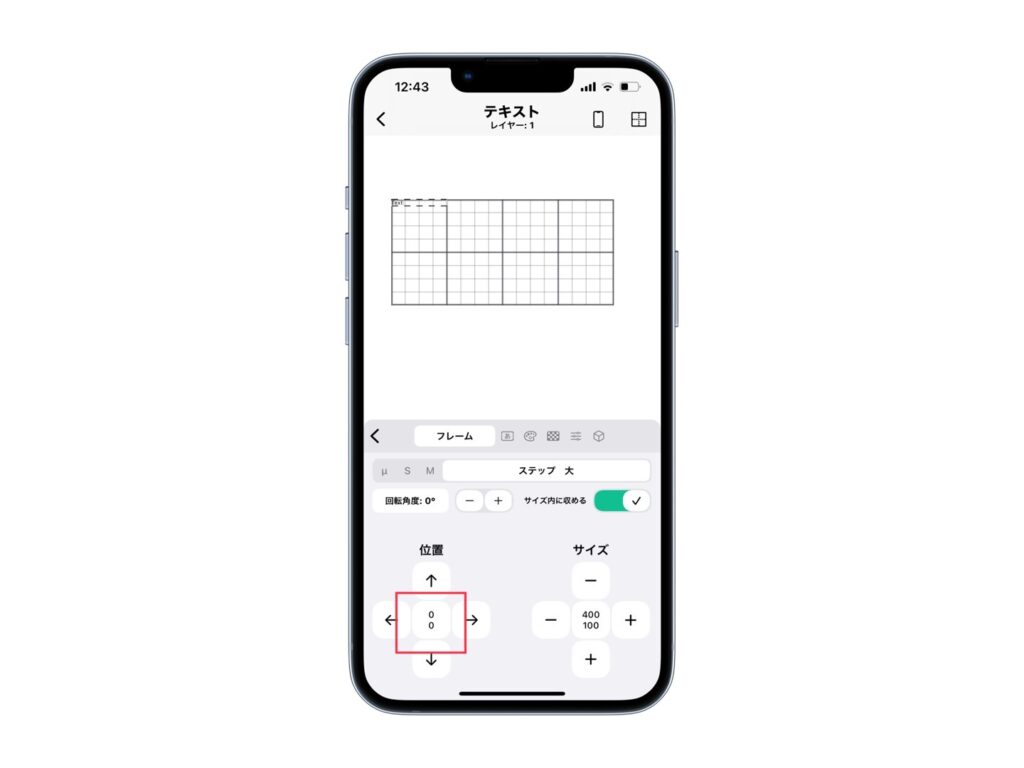
・「位置」の「真ん中」を選択しましょう。


・値を入力する画面が開くので「好きな値」を入力し、「更新」を選択しましょう。


・すると、「位置」を変更できます。


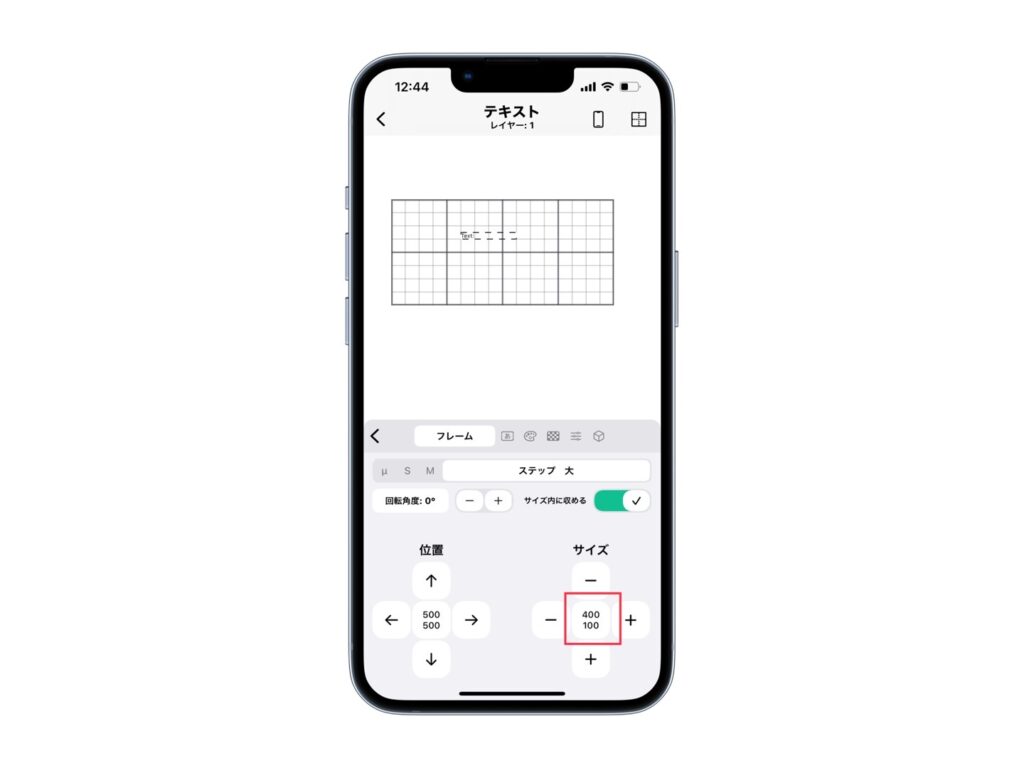
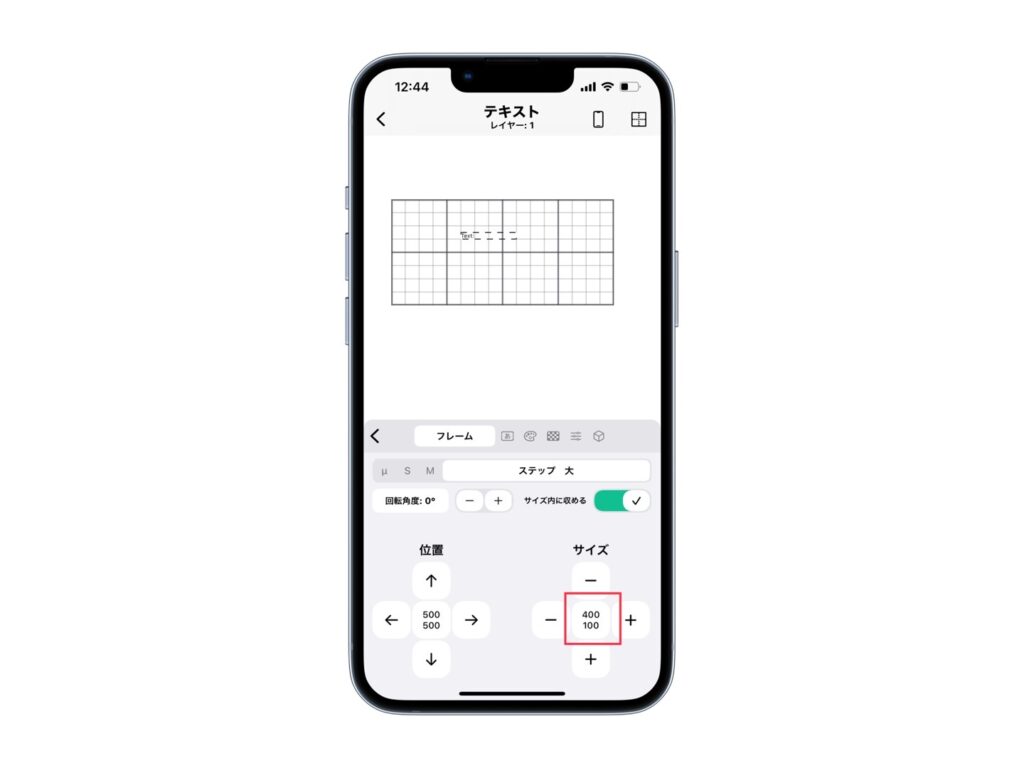
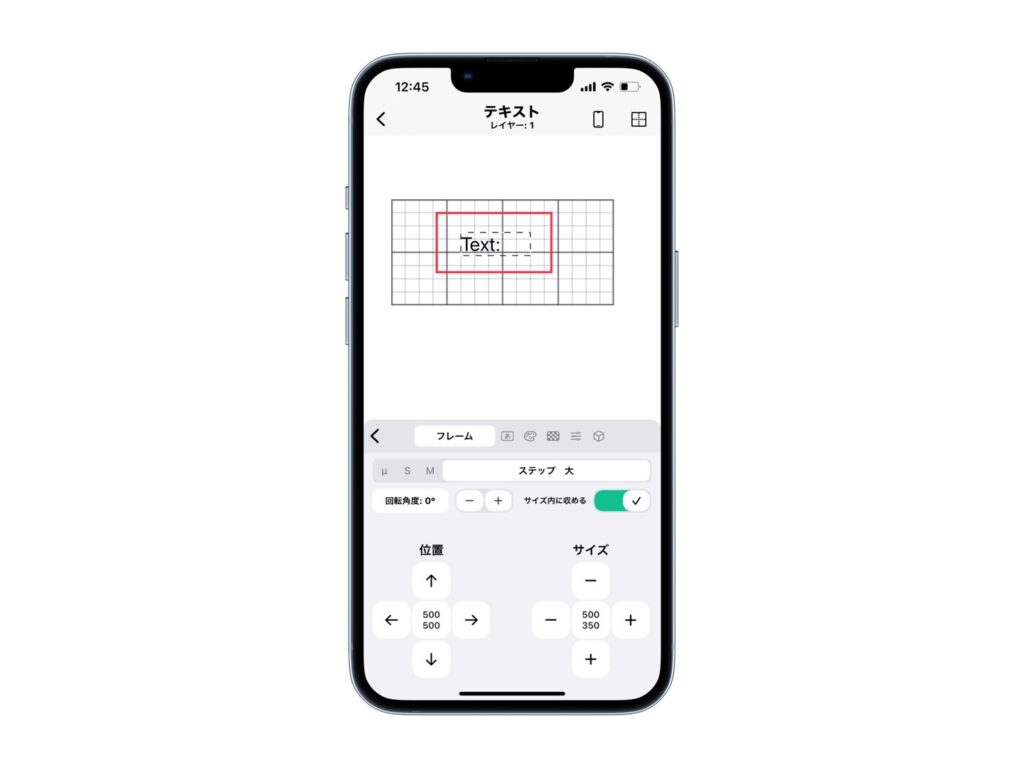
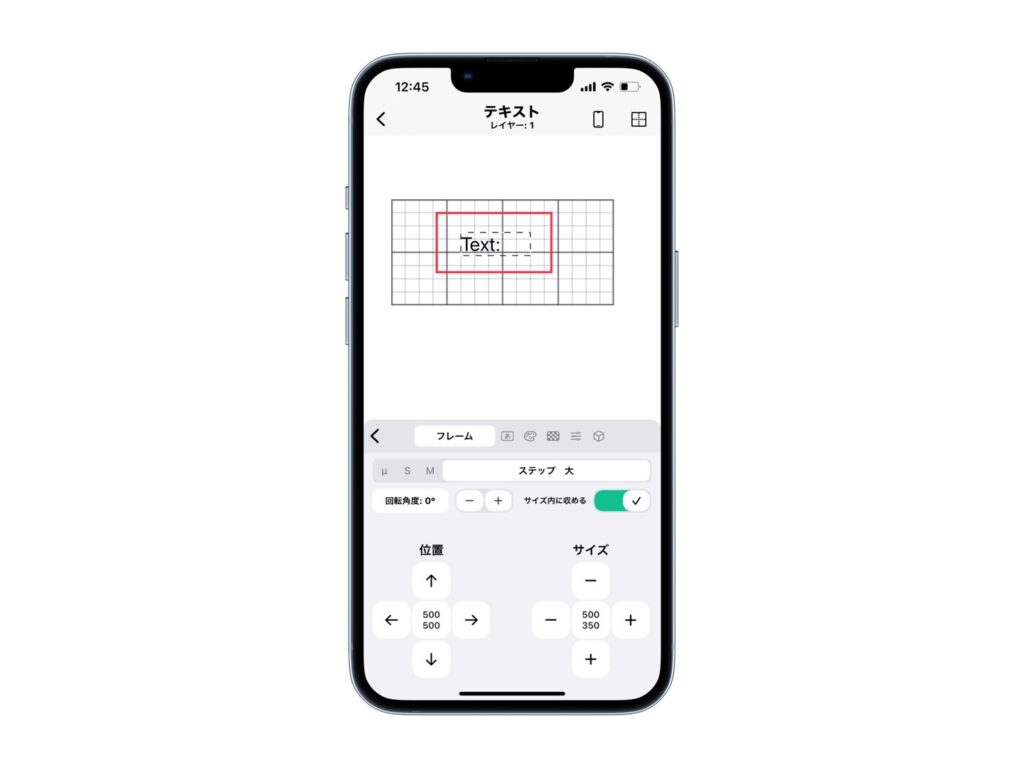
サイズを変更する方法
・「サイズ」の「真ん中」を選択しましょう。


・値を入力する画面が開くので「好きな値」を入力し、「更新」を選択しましょう。


・すると、「サイズ」を変更できます。


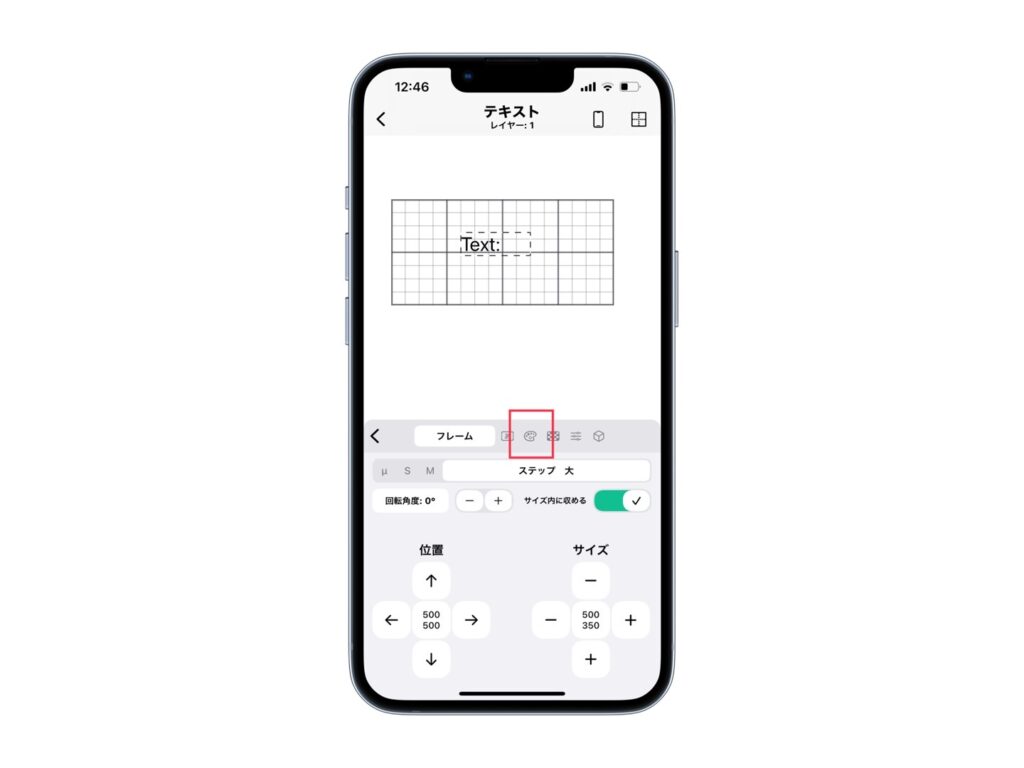
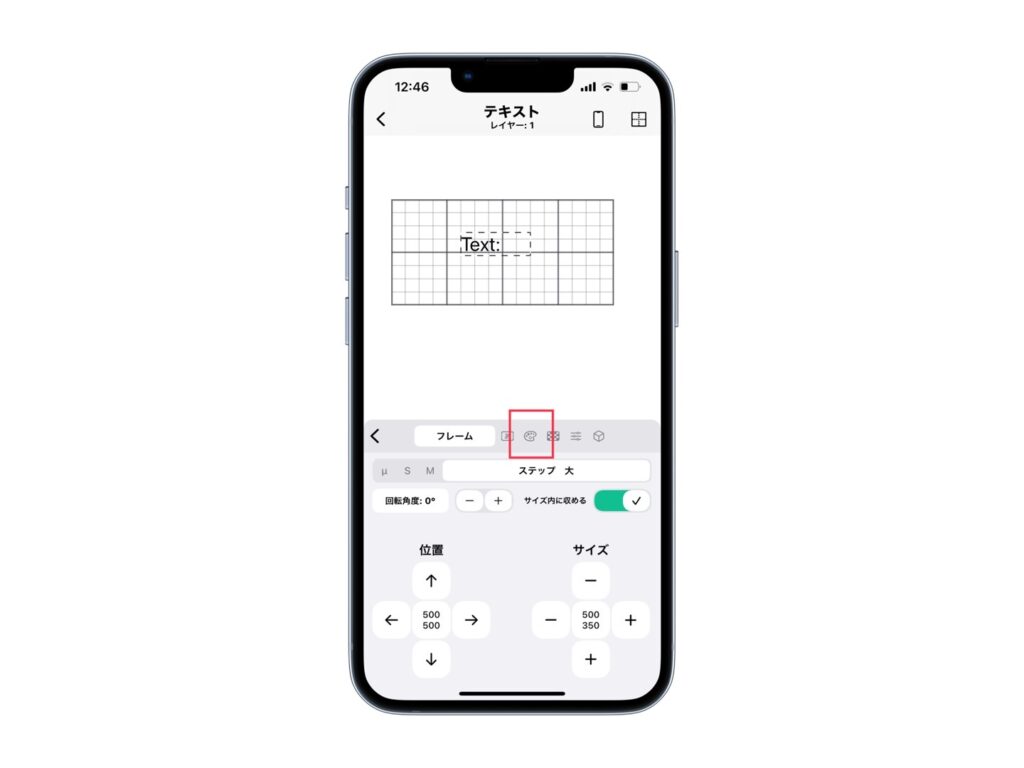
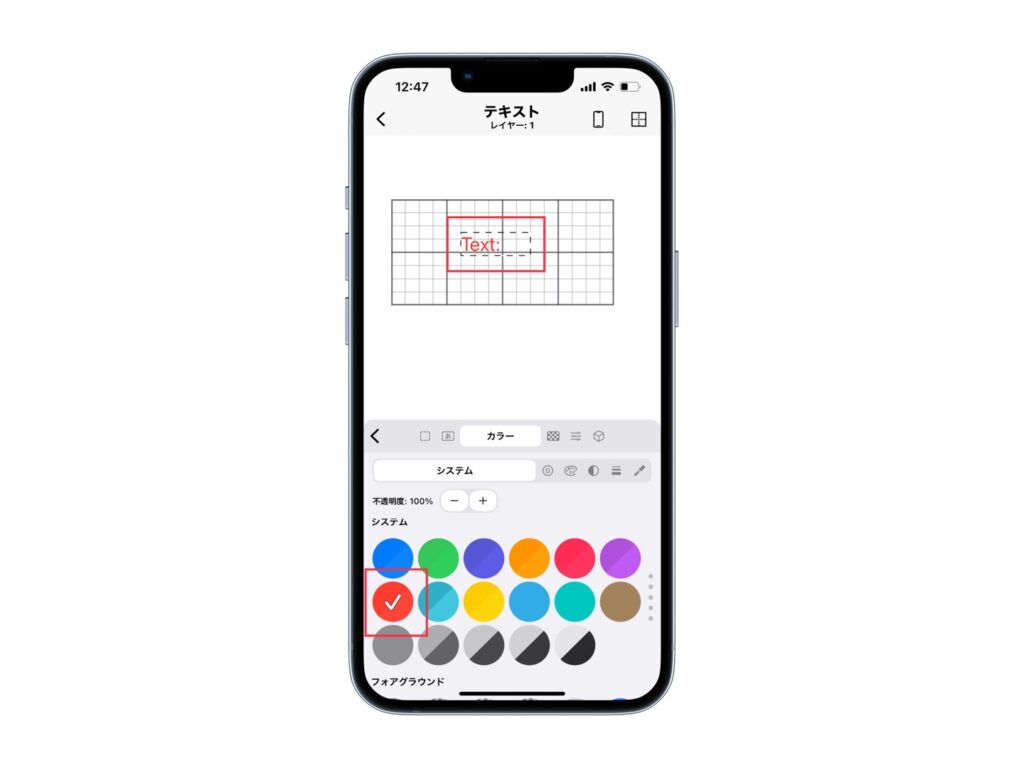
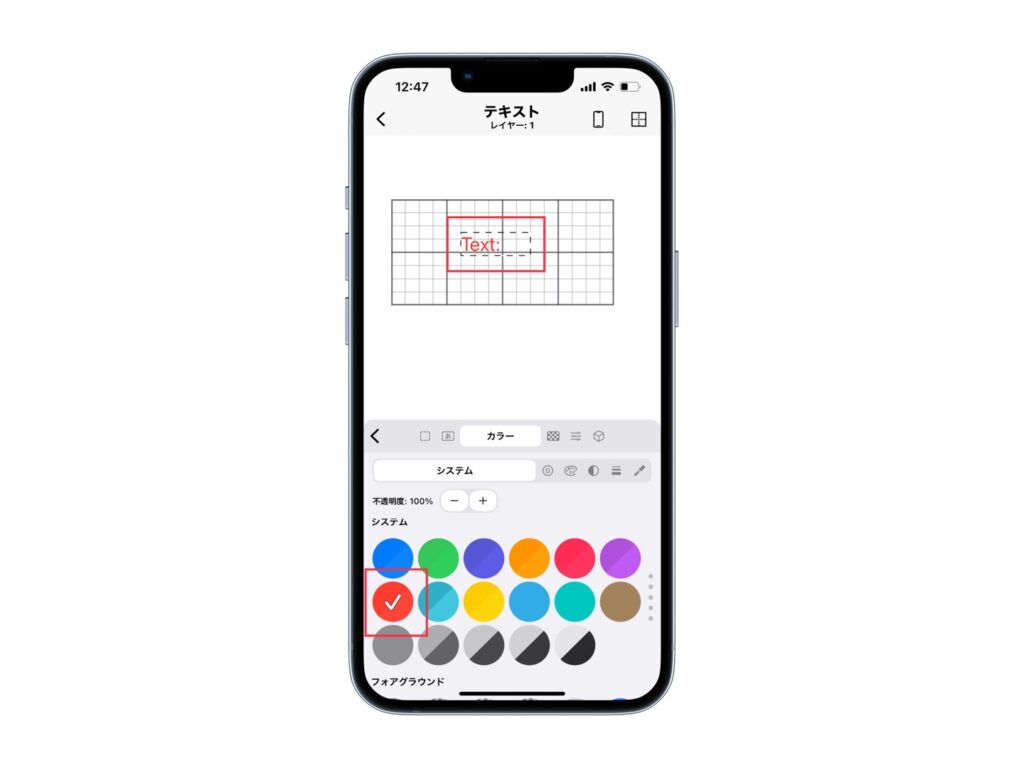
文字の色を変える方法
・「パレットマーク」を選択しましょう。


・好きな色を選択すれば、文字の色を変更できます。


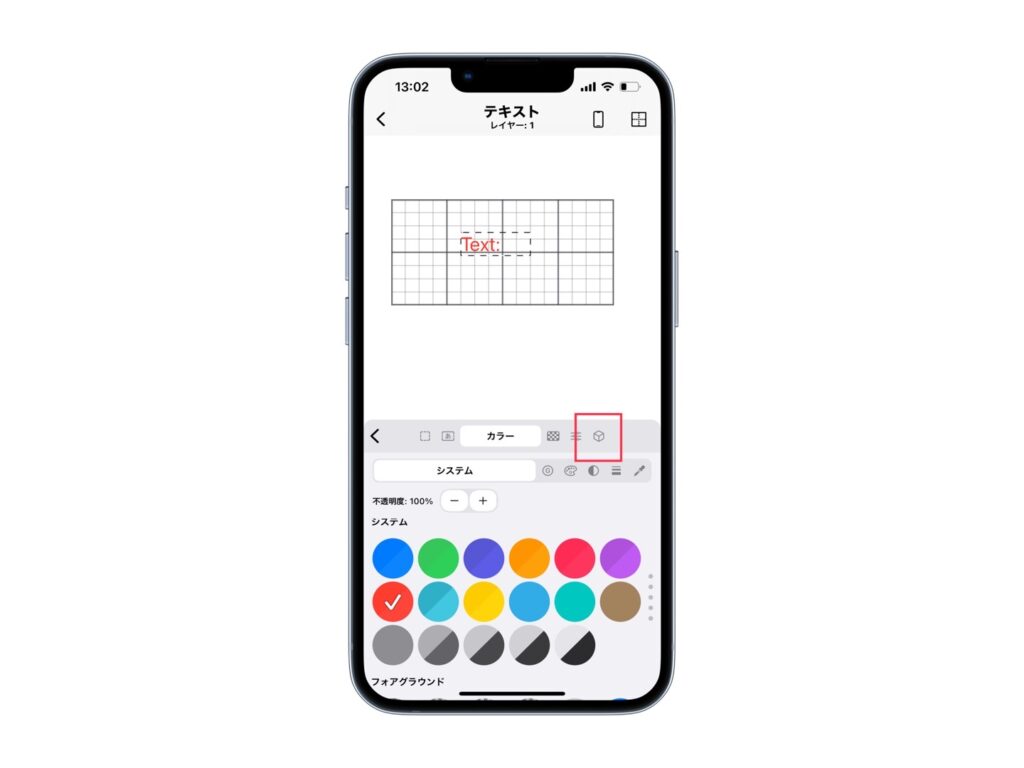
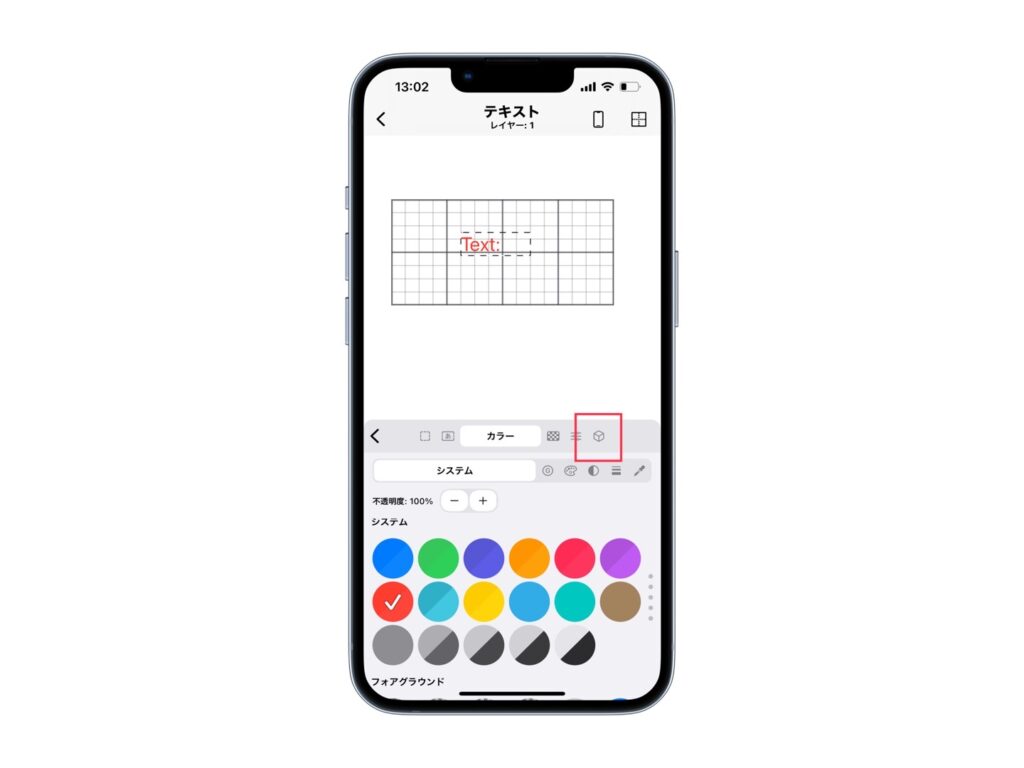
表示する文字を変える方法
現在、「Text:」と英語で表示されてしまっています。
こちらを「日付・充電残量」など、特定の文字に変更する方法をご紹介していきます!
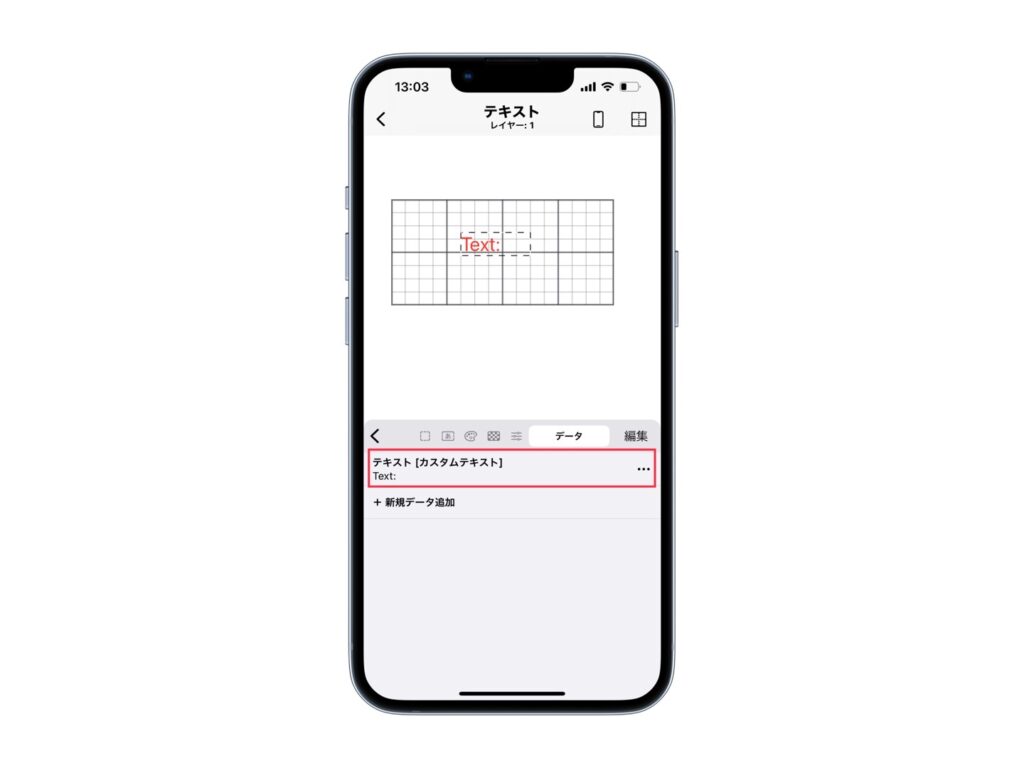
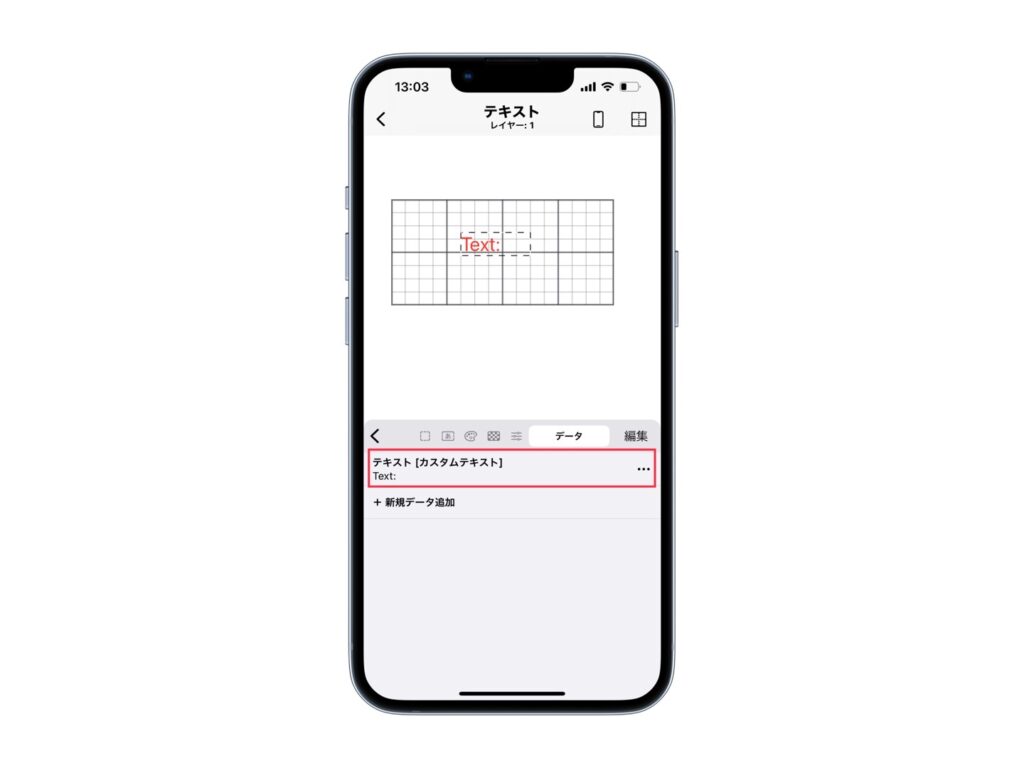
・「データ」を選択しましょう。


・「テキスト(カスタムテキスト)」を選択しましょう。


・「システム一般」内の「バッテリーレベル」を選択すれば、変更できます。。


自分の好きな言葉を入力したい場合は、「テキスト(カスタムテキスト)」> 「カスタムテキスト」内の「テキスト」から変更できます。
画像を追加する方法
編集の画面から、
- ①「+」選択
- ②「画像」選択
- ③「システム」選択
- ④「写真ライブラリ」を選択で「画像」を追加出来ます。
あとは「サイズ」・「位置」の調整をしましょう。
ホーム画面デザイン無料配布中!


10,000人以上が使った「iPhoneのホーム画面のカスタマイズ」デザインを無料で配布しています。
30以上のデザインを誰でも、無料で受け取ることができるので、是非、チェックしてみて下さい!
>> ホーム画面のデザインを受け取る方法



